- 楽天
- Yahoo!
【超簡単】楽天/Yahoo!で使える!”スクロール追従バナー”を右側に設置する方法
2018/12/27

こんにちは!酢昆布を噛み千切ろうとしたら前歯が根本から折れたため、それを機に前歯二本をセラミックの差し歯にしたオガリア中村です。12万かかりました。
これまで数々ご案内してきた「スクロール追従バナーを設置する方法」を、昨今のブラウザバージョンに合わせてかなり簡素化してみました!その結果、、、
・楽天ショップならRMSにコピペで完了!(楽天GOLD不要)
・Yahoo!ストアにも使用可!(※マウスオンした時に画像が少し出現する挙動は、Yahoo!ではできません。)
やったー!バージョンアップです!また、今回ツールを使用した設定方法もご紹介します!それでは早速綴ります。
そもそもスクロール追従バナーって?

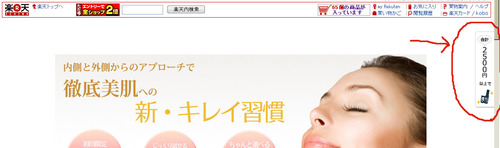
ページをスクロールしても、固定の位置に常駐し続けるバナーの事です。楽天市場の店舗さんだと、よく右上に設置されているのを見かけます。実はこの追従バナー、ogaRia(オガリア)ツールの「サイドの達人」でも設定できるんです!
「ページを見るのに邪魔じゃない?」って思いがちですが…このバナーが意外とクリックされるんです。「全商品対象のクーポン」や「人気商品」などお客様に必ず見て欲しい導線として掲載すると効果的です。よく見かける店舗さんも活用されているので、ぜひ設定してみましょう!
【方法1】ogaRia「サイドの達人」をつかう

ogaRia(オガリア)の「サイドの達人」ツールでは、設定してみたいけど画像の準備がない…なんて方でも追従バナーを設定できるよう、豊富な画像テンプレートをご用意しています。
<ここがポイント!>
・設定・更新も全部管理画面1つで完結!
・HTMLタグの記述も不要!
・オリジナル画像も設定可能
<二ヶ月無料で利用できる!>
最大二ヶ月の無料トライアルで、「サイドの達人」や、その他便利ツールもお試しできます。
詳しく見てみる
【方法2】自分でCSSを設置する
まずバナー画像を用意

こんな感じの、右側に張り付く画像を用意します!影とかつけるとそれっぽくなります。
推奨サイズ
- 全体幅:87px
- 全体高さ:200px
- マウスを乗せると出現する部分:幅20px (つまり、マウスを乗せる前から見えてる部分は67px)(※楽天のみ。Yahoo!はこの挙動ができません。)
用意した画像は、楽天であれば「R-cabinet」、Yahoo!ストアの場合は「画像管理」にアップしましょう。後ほど画像のサイズ/URLが必要になるので、手元にメモっておきます。
次のHTML/CSSをコピー
まずはコピー!何も聞かずにコピー!話はそれからなのです。
楽天用
<style type="text/css">
<!--
a#rc_rightArea {
width: 87px; /*画像の全体幅*/
position: fixed;
top: 100px;
right: -20px; /*マウスを乗せた時に出てくる幅*/
display: inline-block;
transition: all .2s ease;
z-index: 9999;
}
a#rc_rightArea:hover{
right: 0;
}
-->
</style>
<a id="rc_rightArea" href="リンク先URL">
<img src="画像のURL" />
</a>
Yahoo!用
<a href="リンク先URL" style="width:87px; position:fixed; top:100px; right:0; display:inline-block; z-index:9999;" > <img src="画像のURL" > </a>
内容を書換え
赤文字になっている箇所は、それぞれ画像のサイズ/URL/リンク先に合わせて書換えてください。
貼り付け
完成したHTMLを貼り付けます!
RMSであればヘッダーなど共通部分に、Yahoo!であればヘッダーのフリースペース欄などHTMLが使える場所に貼り付けましょう。
なんと、以上で設置完了なんです。
対応ブラウザ
以下で動作確認できました!
- Chrome(49~)
- FireFox(43~)
- Internet Explorer(11~)
他では確認とっておりません故、あしからず。。。
まとめ
ここまで、設定方法を見たはいいものの、、やはり自分でHTML書くのは大変ですよね。セール毎に切り替え作業が必要だったり、画像を用意したり作業量が増えてしまうなんてことも、、。
ねこの手も借りたい!そんな時!テンプレート画像の用意があってスケジューリングもできるogaRia(オガリア)の「サイドの達人」ツールがとっても便利なので、ぜひお試しくださいませ~!^^




 1046
1046 



コメント
11 件のコメント
こんにちは。こちらのバナー使わせて頂きました!
ありがとうございます。
そこでひとつ上手くいかないころとがあり、質問があります。
バナーを1つつけることはできたのですが、
2つ、3つと縦に並べていくことはできないのでしょうか?
タグを並べて入力してもうまく表示できていません。
宜しければ教えてください。
> yamada様
こんにちは!ご質問頂きありがとうございます。
また繁盛レシピをご活用いただきありがとうございます。
> 2つ、3つと縦に並べていくこと
こちら可能です。
ただ、、申し訳ございません、、ご覧頂きました当記事は古い仕様となっており、複数バナーを並べる方法については最新記事にてご紹介しております。
/sell_knowhow/2500
度々のご確認となってしまい誠に恐れ入りますが、こちらをご参照頂けますでしょうか。
ご不明点ありましたらまたコメントくださいませ。
度々失礼いたします。
スマホ用にはつけれないのでしょうか?
タグを入力すると、許可されていないタグ…との説明がでます。
宜しくお願い申し上げます。
> yamada様
スマホについては、使用できるHTMLタグがモール側のシステムにてかなり厳しく制限されており、、現状は設置ができない様です。すいませんが、宜しくお願い致します。
中村様
お返事ありがとうございます!
PC用うまくいきました!
スマホは表示できないのですね(:_;)
スマホ経由の方が多くて残念ですが、
PCだけでもできて、感激でした!
ありがとうございましたm(__)m
> yamada様
早速お試し頂きありがとうございます。
無事ご設置頂けたとのこと、お伺いでき大変幸いです!
スマホは…弊社としても歯がゆい思いをしております…(;_;)
モール側でのタグ規制が緩和された際には、バンバンTipsを公開して参りますね。
また何かありましたらコメントくださいませ。
何卒宜しくお願い申し上げます。
中村様
またまた質問させて下さい(:_;)
先日設置できたのは左に4個、右に1個のバナーでした。
それを左に4個、右に6個に変更したくやってみているのですが、
表示がうまくいきません…。
並び位置のタグのところのやり方がいまいち分からず、
左に4個、右に1個のときはこれでうまくいったのですが、
/* 並び位置 */
a.Side_Banner.top1 { top: 150px; }
a.Side_Banner.top2 { top: 300px; }
a.Side_Banner.top3 { top: 450px; }
a.Side_Banner.top4 { top: 660px; }
–>
左に4個、右に6個の場合、どのようにすれば良いのでしょうか?
追記です。
左右の画像の高さが少し違いまして、、、
左右の画像の表示位置は一緒にするしかありませんか??
※わかりにくい説明ですみません(:_;)
> yamada様
お世話になります、中村です!ご質問ありがとうございます。
> 左右の画像の高さが少し違いまして、、、
なるほど、、その場合多少難しくなりますが、この様な書き方になります。
/* 右側の並び位置 */
a.Side_Banner.right.top1 { top: 150px; }
a.Side_Banner.right.top2 { top: 300px; }
a.Side_Banner.right.top3 { top: 450px; }
a.Side_Banner.right.top4 { top: 660px; }
a.Side_Banner.right.top5 { top: ***px; }
a.Side_Banner.right.top6 { top: ***px; }
/* 左側の並び位置 */
a.Side_Banner.left.top1 { top: 150px; }
a.Side_Banner.left.top2 { top: 300px; }
a.Side_Banner.left.top3 { top: 450px; }
a.Side_Banner.left.top4 { top: 660px; }
尚、縦に6つのバナーを並べる場合、モニターの高さによっては下部が見切れて表示しきれない可能性がありますのでご注意くださいませー!
一度お試し頂けますでしょうか。
もし上手くいかなければコメント頂けますと幸いです。
何卒宜しくお願い申し上げます。