- 楽天
- Yahoo!
Yahoo!ストアマネージャーでの店舗構築は、CSSをインライン記述に一発変換する「CSS inliner」が便利。
インラインでしかCSS記述できないYahoo!ストアマネージャー…
Yahoo!ストアマネージャー内のフリースペースでは、<style>~</style>の記述ができません(困)。その為、CSSはHTMLの中にインラインで記述する必要があります。
例えば楽天ショップで作ったCSSをYahoo!ストアで使う場合…
▼楽天ショップで作成したCSS
<style type="text/css">
<!--
img { border:none; }
a { color:#f60; text-decoration:none; font-size:120%; }
-->
</style>
<a href="1.html" target="_blank"><img src="#.jpg" alt="**" /></a>
<a href="2.html" target="_blank"><img src="#.jpg" alt="**" /></a>
▼こうやってインラインに書き直す必要があります。
<a href="1.html" target="_blank" style="color:#f60;text-decoration:none;font-size:120%;" ><img src="#.jpg" alt="**" style="border-style:none;" /></a> <a href="2.html" target="_blank" style="color:#f60;text-decoration:none;font-size:120%;" ><img src="#.jpg" alt="**" style="border-style:none;" /></a>
こんなぶっ飛んで面倒な作業を、一発でやってくれる無料サービスがあるんです!それが「CSS inliner」。
CSS inlinerって?
「Campaign Moniter」というオンラインのメーリングサービスが提供している無料サービスです。先般の通り、CSSをインライン記述に一発変換してくれます。会員登録など必要なく即利用できます。
使い方
2秒でできますよ~!
- このページに行って…

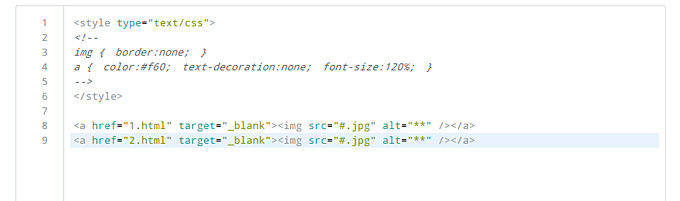
- ここにCSSとHTMLを貼り付けて…

- 「MAKE IT INLINE」をクリック!

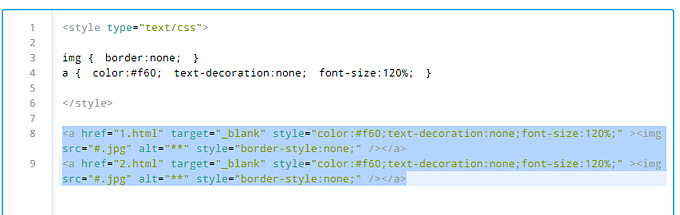
- 出力されました。

あとは出力されたHTML部分をYahoo!ストアマネージャー内にコピペするだけ!
Yahoo!ストア構築時以外にも、HTMLメルマガ制作時にも重宝します。
楽天ショップのレイアウトをそのままYahoo!ストアに引き継ぎたい方は、作業軽減になるかと思いますので是非お試しくださいませ!
以上、ogaRia中村でした。





 985
985 



コメント
3 件のコメント
初めまして、Yahooストアを運営している川村と申します。ストアを始めてから3ヶ月なんですが、トップページを楽天並みにオシャレに近づけたいと思っています。なお、ある程度のタグは理解しています。お忙しいとは思いますが、中村様からの良きアドバイスを頂きたくコメントを送らさせて頂きました。よろしくお願いします
> 川村様
お世話になっております、株式会社オーガランドの中村と申します。
初めまして、コメント頂きありがとう御座います!
Yahoo!ストアはストアクリエイター内の制約もあり、中々思うように構築が進まない箇所もあるかと存じます。弊社にてお力になれる事があれば是非お応えしたく存じます!
弊社提供サービス「ogaRia」に関するご質問でも、当「繁盛レシピ」内記事に関するご質問についてもこちらのコメントにて回答出来ます為、宜しければお気軽にご投稿くださいませ。
また、メールにてご連絡頂ける際には<ogaria@ogaland.com>までご連絡くださいませ。
何卒宜しくお願い申し上げます。