- 楽天
- Yahoo!
ページ離脱を防ごう!ページ軽量化について2つの方法

この記事は過去に書かれた「ogaRia繁盛レシピ」を再掲載しています。予めご了承くださいませ。
こんにちは!
とあるイベントに潜入し、折角だからガチャがあったので引いたところ、
3等を当ててしまったogaRia佐藤です。
こんなところで運を使ってしまったというモヤモヤでいっぱいです。
インターネットが普及し始めまして、ネットショップ、多様なサービス
パソコン、スマホ端末などの著しい進化を経て便利な世の中と
なってきました。
パソコンが一般的に普及し始めたころは画像一枚開くだけでも
何分も待たされたこともありました。
やはり回線が遅かったりすぐ表示されないとストレスを感じてしまいますよね。
ネットショップでは最先端のサービスを提供するのではなく、
どんな環境の方にでも万人に分かりやすくストレスないページで
商品をご紹介したいことろです。
そこで今回は今すぐできるページを少しでも軽くする方法をご案内致します。
画像軽量化
今回はページの読み込み速度に影響しやすい画像を
最適化していきたいと思います。
画像容量と画像種類を調整する方法をご紹介します。
①画質を下げる
最適化とか単純に画像の画質を落として調整します。
画質を落としたら画像が汚くなくのでは?と気になる方もいると思います。
下記画像を比較してみてください。
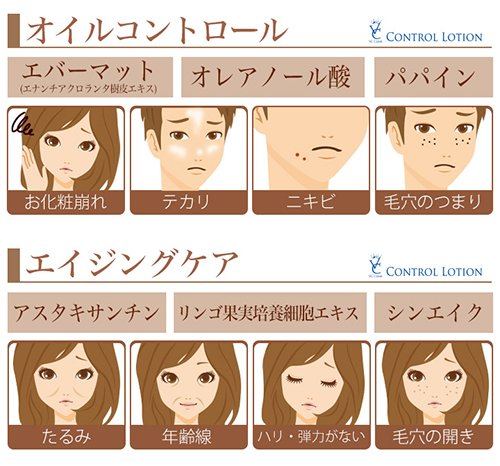
画質100%

画像容量:169KB
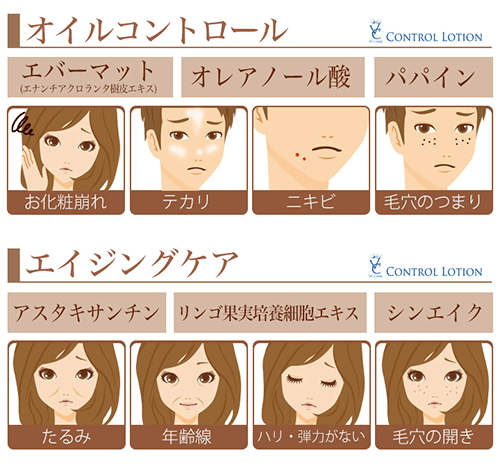
画質80%

画像容量:77KB
画質を20%下げただけで50%以上容量が削減できました!
しかも20%画質が下がったところで見た目の影響はほぼありません
②画像の種類を変更する
下記のようなグラデーションの無いべた塗り系の画像が
対象になりますがjpg画像からgif画像に変更します。
jpg画像

画像容量:191KB
gif画像

画像容量:88KB
こちらも50%以上容量が削減できました!
べた塗り系の画像は必ずgifにすることをお勧めします。
ちょっとしたアイコンやボタンなどのサイトの素材もできるだけgifで構成するとさらに効果的です。
まとめ
いかがでしたか?
目に見えないちょっとした工夫でショップページの快適さがUPし、
お客さんの離脱を防ぐことができますね!
積もりに積もれば大分ページ読み込み容量を削減することができます。
画像を沢山使われ、読み込みが遅いと感じられている店舗様、
是非試していただければと思います。
以上、ogaRiaチームでした!




 697
697 


