- 楽天
- Yahoo!
【コピペで完了】楽天GOLDで作るスマフォページに「検索窓」を設置する方法
2018/11/01

こんにちは!小学生の時、産卵期のカラスに頭をつつかれて、額から血を流したオガリア中村です。マタニティブルーな野生の動物には、近寄っちゃいけませんね、ホント。。
さて、今回はスマートフォンページに「検索窓」を設置する2つの方法をご案内します。
【方法1】楽天GOLDで作成したスマホページに「検索窓」を設置する
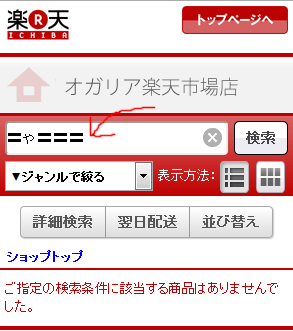
検索窓設置前に必ず「文字コード」確認を!
文字コードとは?
文字や記号をコンピュータで扱うために、文字や記号一つ一つに割り当てられた固有の数字のこと。(IT用語辞典)
と言われてもよく分からないですが、HTMLの冒頭でよく見かける
・<meta charset="utf-8">
この箇所が、文字コードを指定する記述となります。
一般的にはutf-8が使用されていますが、楽天さんの場合はEUC-JPを使用しており、左記文字コードと異なる文字コードにてHTMLページを作成した場合、検索窓へ入力した文字が文字化けする可能性があります。

HTMLのMETA情報が下記になっているか、一度ご確認ください。
<meta charset="EUC-JP">
手順
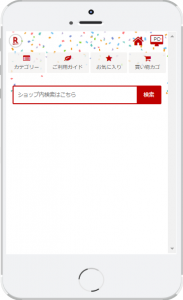
それでは早速、検索窓を設置していきましょう!
- 次の画面からCSSをコピーしてきましょう。
CSSはこちら(フルバージョン会員様限定) - コピーしたCSSを、手元のHTMLファイル内<head>~</head>タグの中へ貼り付けます。
- 次の画面からHTMLをコピーします。
HTMLはこちら(フルバージョン会員様限定) - コピーしたHTMLを、検索窓を表示させたい位置に貼り付けます。
以上で検索窓の設置完了です!
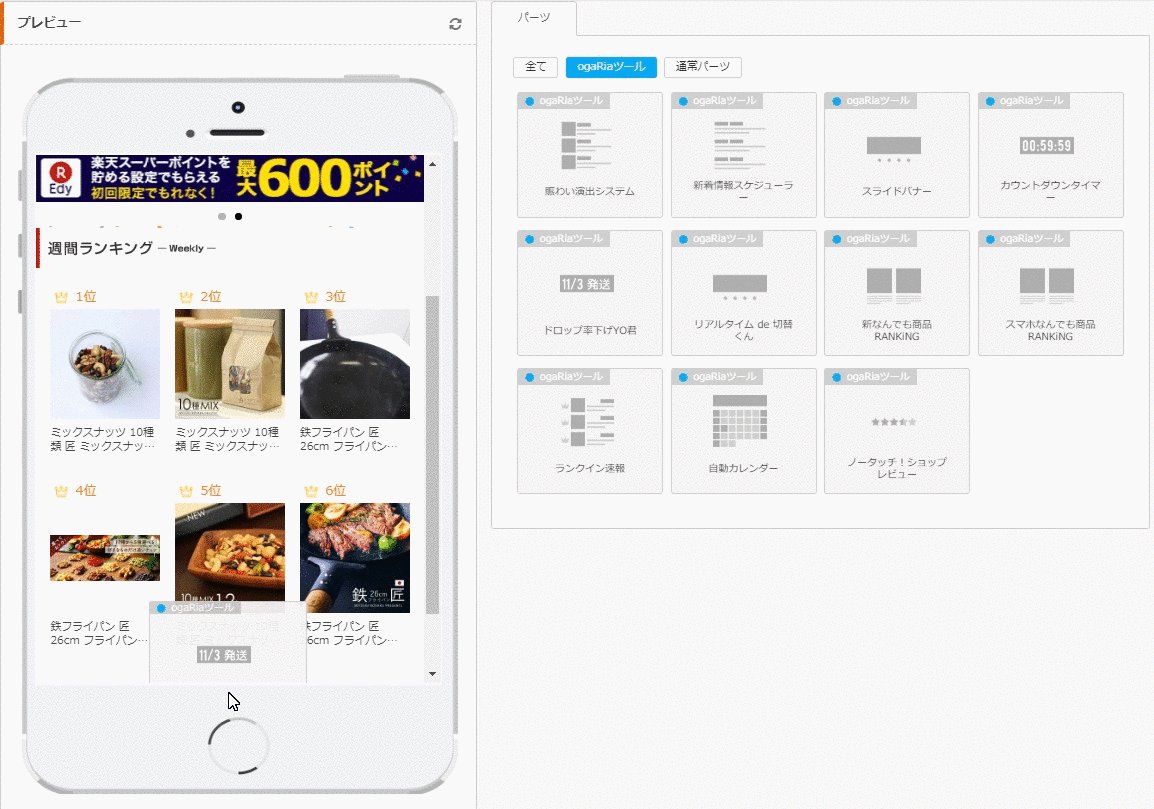
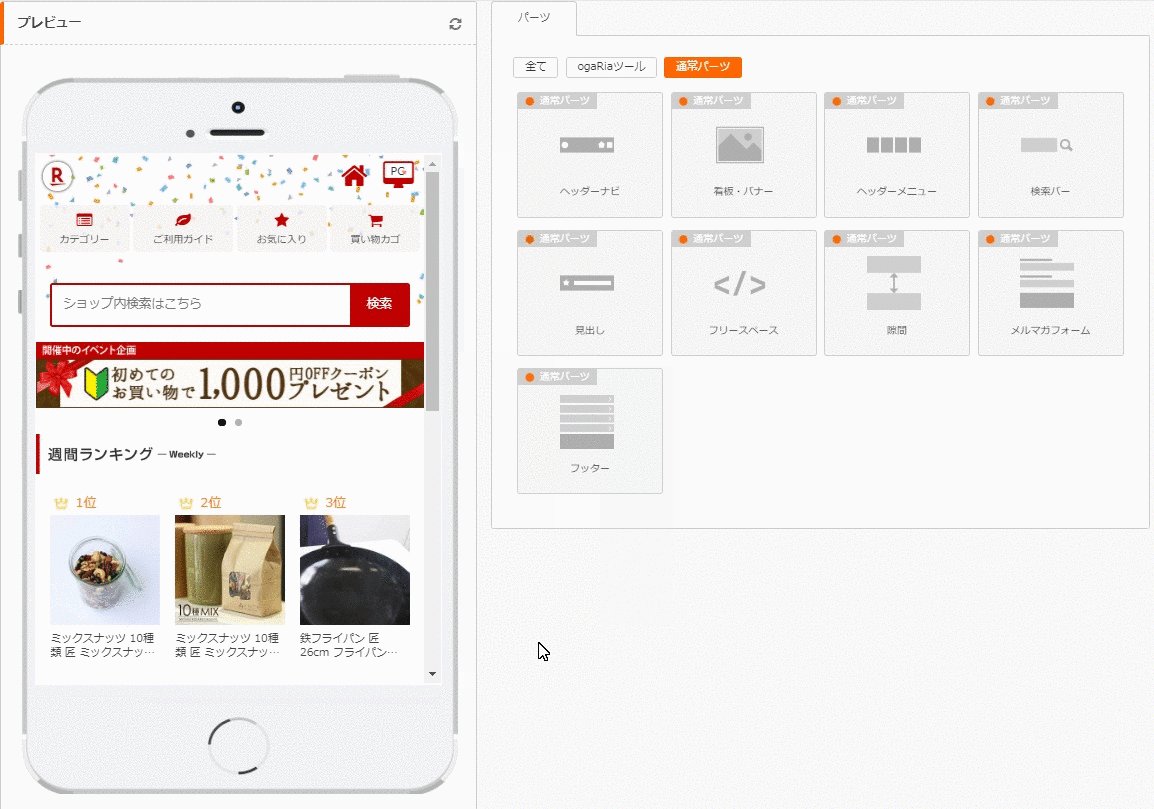
【方法2】ogaRia「スマホページくみたて君」を使う
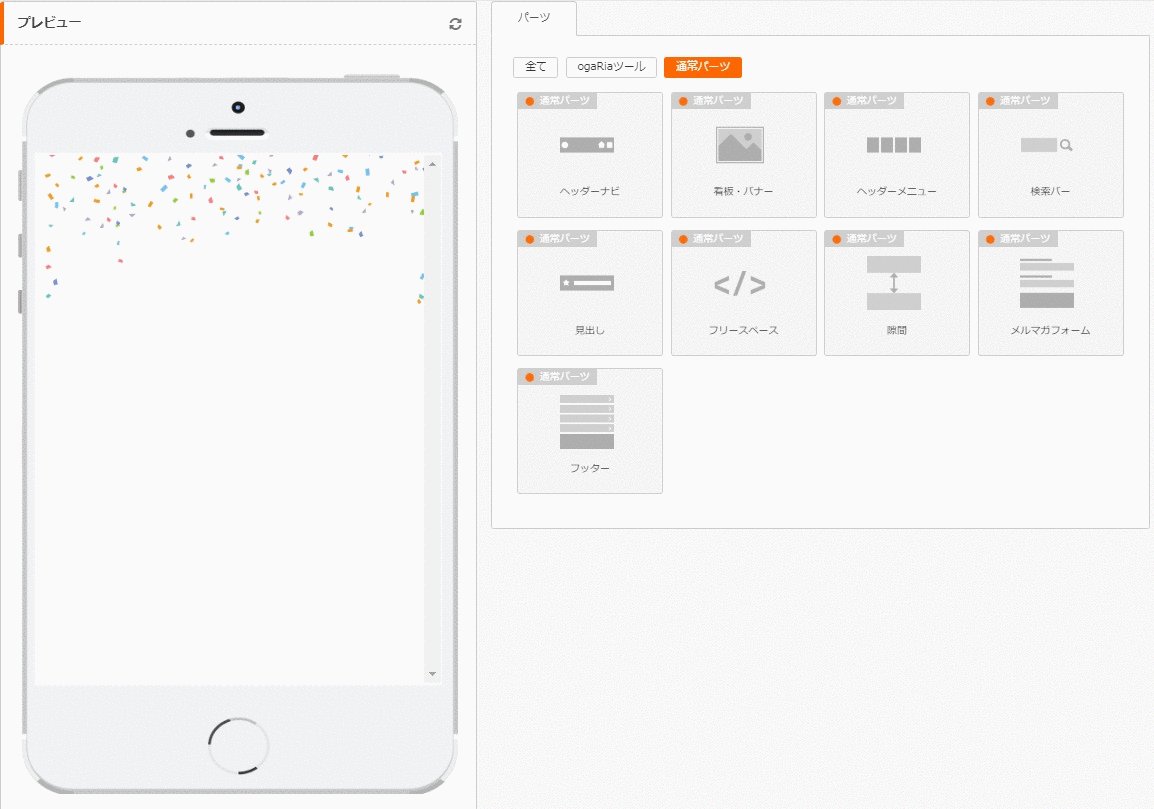
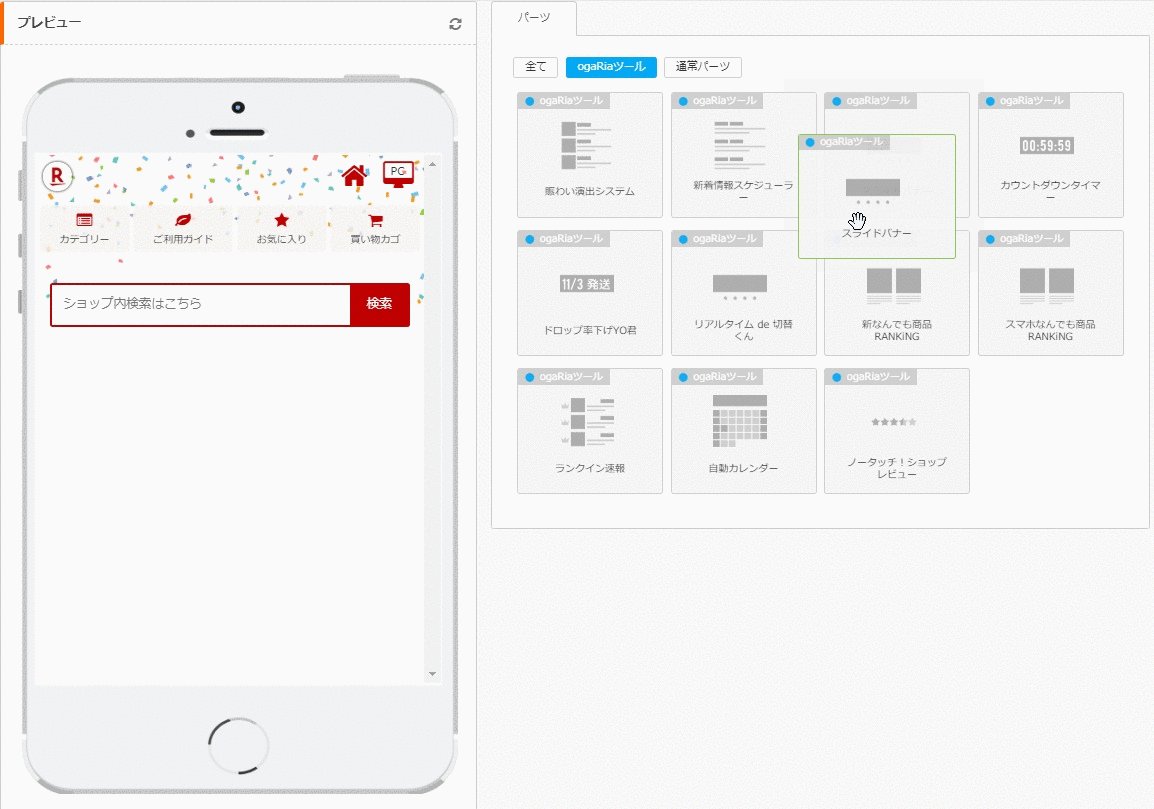
ドラッグ・アンド・ドロップの操作だけで「検索窓」を設置!
文字コードを確認したり、HTMLやCSSを編集したり。。。ちょっと敷居が高いかも。。
という方は「スマホページくみたて君」をぜひご利用下さい!
ドラッグ・アンド・ドロップの操作だけで、「検索窓」を始め、さまざまなパーツを配置できます。
数分で簡単にスマホページが作れちゃいます!

<二ヶ月無料で利用できる!>
最大二ヶ月の無料トライアルで、「スマホページくみたて君」や、その他便利ツールもお試しできます。
詳しく見てみる
ネットショップに検索窓は必須ですが、いざ自分で設置するとなると結構ややこしいですよね。ご参考になれば幸いです!




 1481
1481 



コメント
1 件のコメント