- 楽天
- Yahoo!
「カウントダウンタイマー」でネットショップ企画の繁盛感が即30%UPする活用事例

この記事は過去に書かれた「ogaRia繁盛レシピ」を再掲載しています。予めご了承くださいませ。
こんにちは、ogaRiaチーム中村です。
ひとり店長の皆様。デザインが専属でないスタッフの皆様。「タイムセール」や「ポイントキャンペーン」など自店舗企画の際に"賑わってる感"をデザインで表現するのって、難しくないですか?
私もEC店長時代は自分でバナー制作を行う事もありましたが、どうしても「なんか素っ気ない」バナーが出来上がってしまい、企画も同様に素っ気ない雰囲気になりました。
デザインで"賑わい感"を出すのって、デザイナーさんでもなければ極めて高等なテクニックと感じます。
しかし!!!なんか素っ気ない企画も・・・ 「カウントダウン」をするだけで、一気に"賑わい感"が出るんです。
ogaRiaツール「カウントダウンタイマー」

人の目は「動いている物」を認識しやすい為、カウントされているだけでもお客様の目に留まりやすくなります!更に開始~終了までをカウントダウンする事で企画の"限定感"を更に引き立て、お客様の購買意欲を促進しますよ!
「カウントダウンタイマー」の利用は簡単!
設定画面から背景画像を指定し、文字位置の指定を行うだけでカウントダウンタイマーの設定が完了!後はHTMLタグをコピーし、ショップ編集欄(RMS/Yahoo!ストアマネージャー)へ貼り付けるだけです。
通常のカウントダウンタイマーはこの様な形になりますが…

オリジナルの背景画像を用意する事で、更に賑わい感を工夫する事ができます!
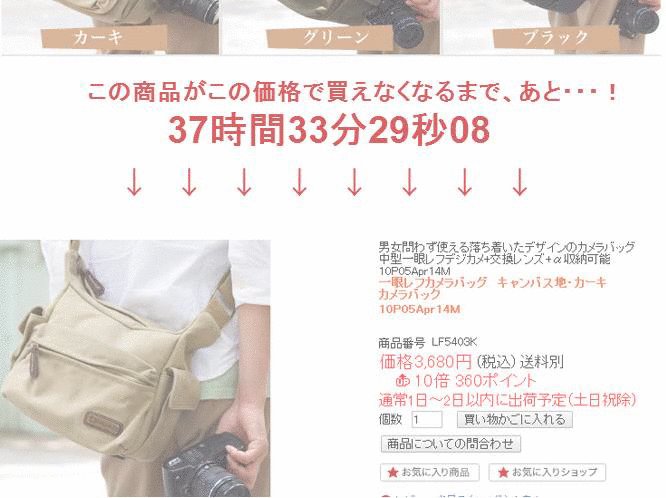
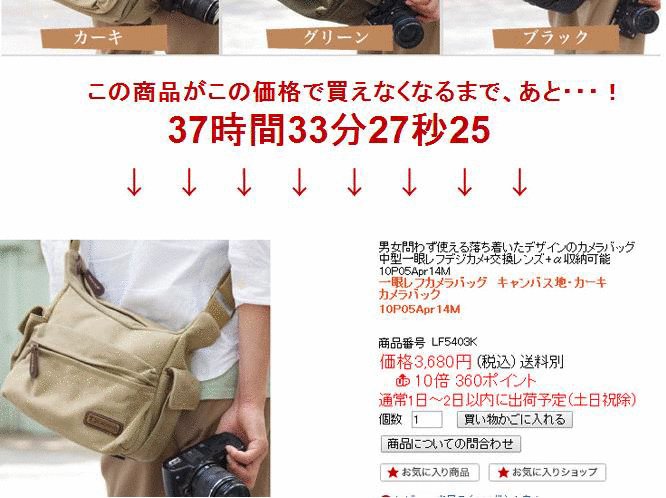
上級活用法 「企画バナーの中に練り込む」

カウントダウンタイマーと企画バナーを縦に並べて使うのとは異なり、企画バナーのデザイン内へカウントダウンを入れ込めばより自然に繁盛感を演出できます。
「開催期間」情報の側でカウントダウンさせるのがオススメです!
上級活用法 「吹き出しでカウントダウン!」

店長やスタッフの写真から出た吹き出し内でカウントダウンすれば、繁盛感に加えてひと気も演出する事ができます。
且つオリジナリティがありますので、オリジナルの企画をお客様に印象付ける事ができ、お店のファンを増やす事ができます。
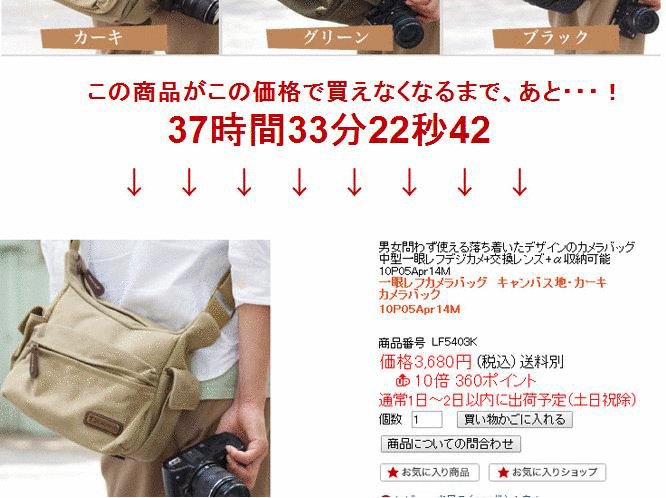
上級活用法 「お買物かご付近でカウントダウン!」

カウントダウンタイマーのオススメ設置場所は「ファーストビュー」ではありますが、お客様が次に目を留めやすい「お買物かご」付近でもカウントダウンさせる事で、更に転換率を上げる事ができます。
尚、モール特別企画(お買物マラソンやウルトラタイムセール)の際にはカウントダウンタイマー内に専用設定が用意されています!
背景画像をご用意頂く必要もない為、HTMLタグのコピー&ペーストで今すぐご利用頂けます!ぜひご活用くださいませ。
カウントダウンタイマーの設定画面へ



 1079
1079