- 楽天
- Yahoo!
【楽天】CSS Tips┃カテゴリページの「商品リスト」を見やすくカスタマイズ!(コピペで完了)
2016/02/17
この記事は過去に書かれた「ogaRia繁盛レシピ」を再掲載しています。予めご了承くださいませ。
こんにちは、左右のLとRの表記を確認する時は
ゲームのコントローラーを思い出すogaRiaチームSです。
今回は楽天のカテゴリページで商品リストをCSSでカスタマイズしよう!
という記事を書かせて頂きます。
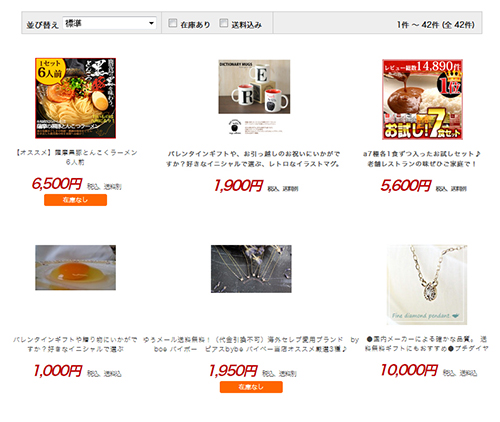
通常の商品リストは何かちょっと味気ない感じがしますね。
セールの特集ページを作っても商品リストの部分がさびしいかも。。。
商品名が長すぎてごちゃごちゃしてしまう。。
そんなショップ様向けにシンプルで見やすい商品リストへカスタマイズしてみましょう!

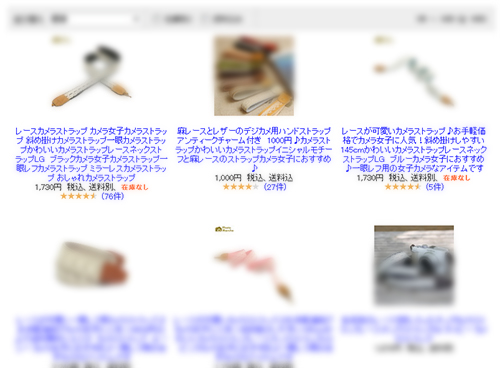
カスタマイズ後のデザイン
早速ですが、カスタマイズ後のサンプルイメージを見てみましょう。

価格表記を赤字で大きく、商品名は小さめで2行のみ表示され、
超えた分は非表示になります。
CSSタグをRMSに貼り付け
下記CSSを共通部分(ヘッダー、フッター、レフトナビなど)に貼り付けましょう!
特定のカテゴリページだけ変更したい場合は該当カテゴリページの「説明文」部分に貼り付ければそのページだけ
カスタマイズが反映されます。
▼専用CSS
まとめ
いかかでしたか?今回はカテゴリページの商品リストカスタマイズについてご紹介させて頂きました。
少し手を加えるだけで綺麗に見せることができますね!
CSSをカスタマイズできる方は店舗独自の個性あるデザインにも挑戦してみてください!
以上、ogaRiaチームでした!




 1160
1160 



コメント
4 件のコメント
カテゴリページの幅が狭くなってしまい泣きべそ書いてるときにこちらの記事見つけまして、気晴らしにデザイン変えてみようと思ったら幅も直りました!!w
おしゃれで見やすく無料でご提供いただけて本当にありがたかったです。助かりました・・!
でぶきな様
コメントをありがとうございます!
お役に立てて私も嬉しい限りです!
楽天、ヤフー共にページのリニューアル等が日ごろ行われておりますので
いつの日かこのカスタマイズが無効になってしまうこともあります。
その際は対応可能か調査いたしますので
お気軽にご連絡頂けると幸いです^^
お忙しいところすみません。
こちらのCSSを使わせていただきています。
下記のページで使用していますが、テキストと次のサムネイル画像の間(スペース)があまりありません。
できましたら、スペースを開けたいのですが・・・どうしたらいいのでしょうか?
教えていただけますと助かります。よろしくお願いします。
鈴木様
ご質問をありがとうございます!
こちら記事でもご案内しております通り、過去記事の内容となりますので
楽天の仕様変更に伴い一部適用されなくなってしまった箇所がございました。
大変申し訳ございません。
取り急ぎ貼り付けタグのCSSをスペース適用されるように
調整させて頂きましたので今一度お貼りお直し頂ければ改善されるかと思います。
よろしくお願い致します!