- 楽天
- Yahoo!
【WEBカラーピッカー】WEBページから気になった色のカラーコードを即取得できる無料ツールをご紹介

バナー作成やメルマガのフォントなどでカラー指定を
する事が多々あるかと思います。
参考のショップやサイト、バナーなどからこの色いい!使いたい!
なんて事ありませんか?
そんな時、WEB上から即カラーコードを取得できる無料ツールを
ご紹介したいと思います。
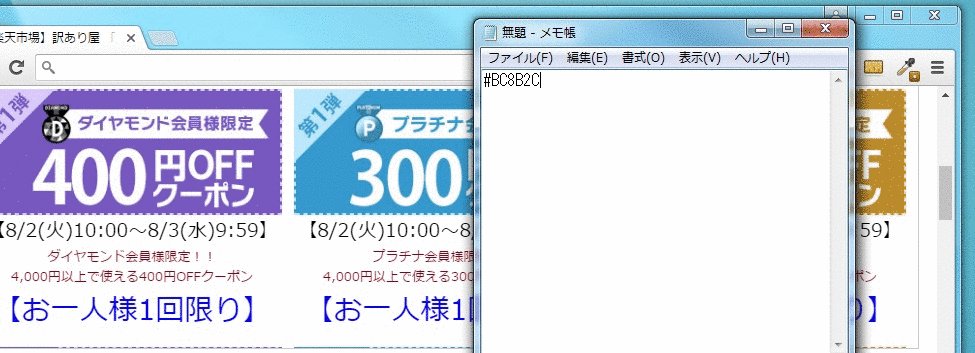
デモ

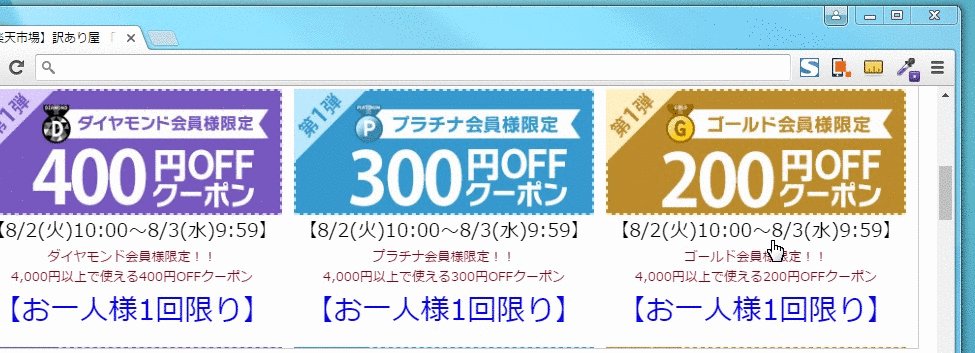
このソフトをインストールするとブラウザにスポイトアイコンが現れます。
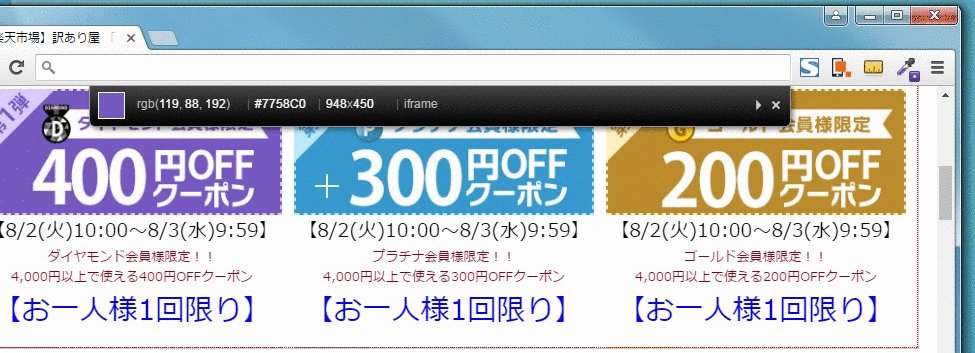
このスポイトアイコンをクリックするとブラウザ上で
クリックするとその部分のカラーコードを取得する事ができます。
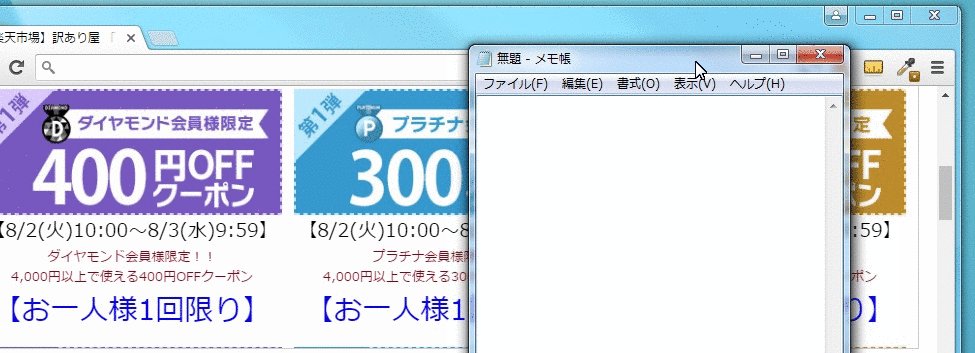
自動でコピーしたことになっているので、あとは貼り付けだけでOK!
サービスをインストール
まずは検索
サービス名は「ColorZilla」というものです。
firefox、googleChromeで対応していますので
どちらかのブラウザで検索しましょう!
続いて対象のブラウザのリンクをクリックします。

インストール
firefox版
firefox版ではこの緑のボタンを押してインストールします。
インストール後は念のためにブラウザを再起動しましょう。

googleChrome版
googleChrome版では青いボタンを押してインストールします。
こちらもインストール後は念のためにブラウザを再起動しましょう。

使ってみよう

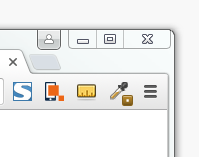
無事インストールされましたら、
ブラウザの右上あたりにスポイトのアイコンが現れたかと思います。
firefox版ではアイコンをクリックすると即カラー抽出モードに切り替わりますが、
Chrome版ではデモのように一旦メニューが表示されます。
一番上のPicker Activeを
クリックして抽出モードにしましょう!
若干ブラウザによってメニューの並びなどが違いますが基本操作は一緒です。
前回ご紹介しましたWEB定規「MeasureIt」と
合わせてさらに作業効率UPできそうですね!




 1065
1065 

