- 楽天
- Yahoo!
ogaRiaツールをさらに便利に!「iframeタグ」高さを自動調整させる方法

こんにちは、小さいころコンセントに針金を差し込んで痛い思いをしたogaRia佐藤です。
以前、ご紹介させて頂きました記事を新レシピでもご紹介させて頂きます!
商品を簡単に並べられ、色々な切り口で表現できる
万能ツール「なんでも商品ランキング」
ご活用されていますでしょうか?
便利だけど、商品数を加減した時に高さを調整してからタグの貼り直しが手間。。
リアルタイムde切替くんで表示物がないと空白が出来てしまう。。
なんて事に遭遇した事があるかと思います><
そこで今回は高さを自動調整してくれるプラグインをご紹介したいと思います。
この記事は楽天GOLD、ヤフーのトリプルでショップページを構築されている
ショップ様向けの内容となっております。
RMSやストアクリエイターでページ構築されている店舗様は非対応となります。
GOLDサーバーの扱いなどご理解頂いている前提でご説明していますので
予めご了承お願い致します。
また、楽天GOLD、ヤフートリプル内から呼び出している以外のiframeには
作用しませんのでご注意ください。
デモ
まずは動作の確認をDEMOページでチェック!
HTMLソースを確認すると分かると思いますが高さの指定が無くても
自動的に表示されています。
demoページへ
プラグインをダウンロード
下記のサイトからプラグインを取得しましょう。
jquery-iframe-auto-height
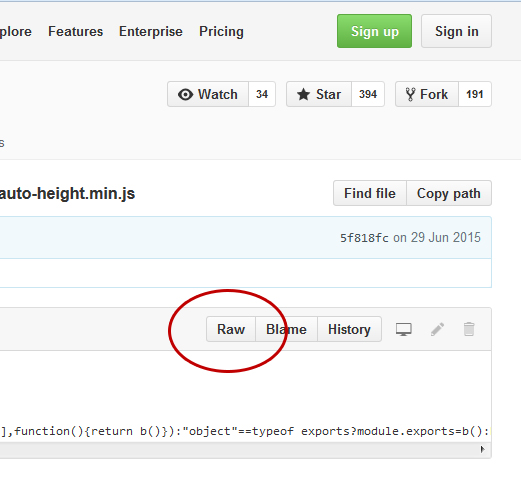
サイトへアクセスし、javascriptが書いてある枠の⇒上に「Raw」というボタンがあります。
ここを右クリックしてダウンロードします。
そのままクリックするとスクリプトファイルの文字列が表示されてしまいますので
右クリックからがポイントとなります。

「jquery-iframe-auto-height.min.js」をダウンロードしましたら
GOLDサーバーやトリプルの任意の場所へUPロードしましょう。
スクリプトをページにセット
まずはjqueryプラグインの読み込み
この高さ調整機能はjqueryを利用したプラグインとなっています。
該当のページにjqueryが読み込まれていない場合は
こちらもプラグインをダウンロードしサーバーにUPするか、もしくは
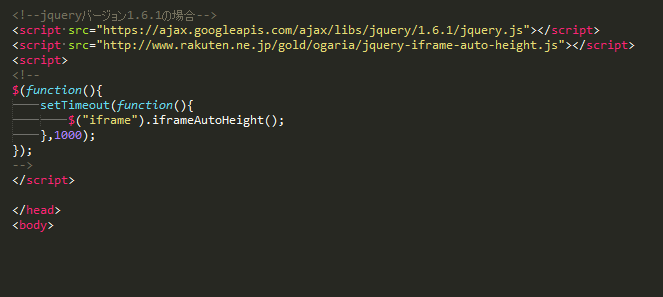
下記のタグも合わせて<head>タグ内に貼り付けてください。
※1.10.0以上のバージョンの場合、IEで作動しない事が確認できました。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.js"></script>
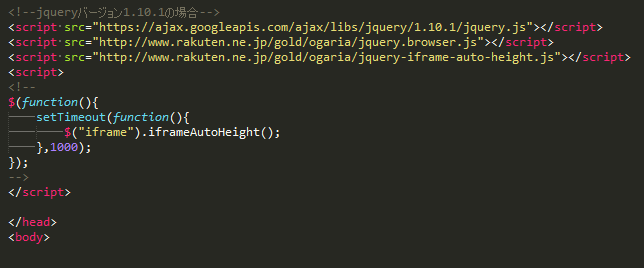
またjqueryのバージョンが1.9.0以上のjqueryをすでにお使いの店舗様は
下記のプラグインも別途必要となります。
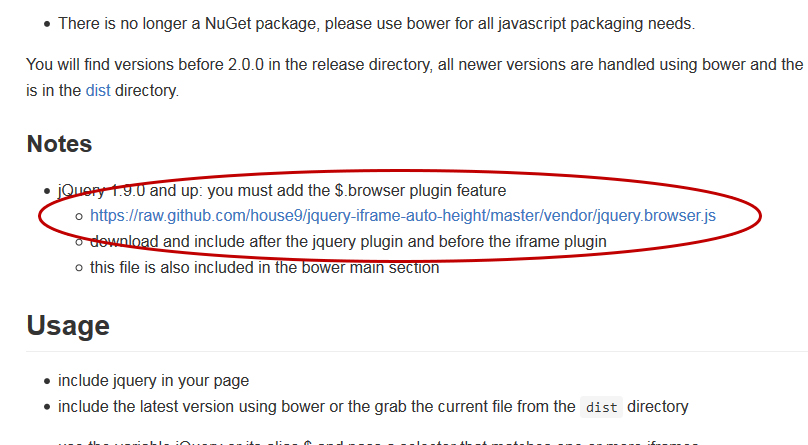
jquery.browser.js

サイトへアクセスし、Notesの一部分だけ青くリンクになっている箇所があります。
ここを同じく右クリックしてダウンロードします。
「jquery.browser.js」をダウンロードしましたら
GOLDサーバーやトリプルの任意の場所へUPロードしましょう。
先ほどサーバーにUPしたjquery-iframe-auto-height.min.jsと
店舗様によってはjquery.browser.jsも
iframe高さ自動調整させたいページに読み込ませます。
続いてプラグインを起動させる下記の記述も合わせて書き込みます。
これらは<head>タグ内に記述します。
iframeは全部高さ調整させたい!
iframe(ogaRiaツールを問わず)を全て自動高さ調整させたい場合は
こちらを貼り付けてください。
<script>
<!--
$(function(){
setTimeout(function(){
$("iframe").iframeAutoHeight();
},1000);
});
-->
</script>
指定したiframeだけ自動調整させたい!
任意のiframeだけ作用させたい場合はこちらを貼り付けてください。
複数ある場合も同じく追加するだけで大丈夫です。
src=”の中にiframeのURLを書き込んでください。
<script>
<!--
$(function(){
//iframe1
setTimeout(function(){
$("iframe[src='指定iframe1のURL']").iframeAutoHeight();
},1000);
//iframe2
setTimeout(function(){
$("iframe[src='指定iframe2のURL']").iframeAutoHeight();
},1000);
});
-->
</script>
スクリプトの設置はこれで終了となります。
このような感じになっていればOKです。


たったこれだけでHTMLは特に修正は必要なく、
簡単に高さ調整自動化ができましたね!
オプション効果
demoページのようにスライドのアニメーションを加えるなら下記の
オプション記述を追加します。
▼通常

▼スライド効果付き

{animate: true}を括弧の中にいれるだけです。
相性が悪いogaRiaツール
ogaRiaツールの中でうまく高さ調整ができない場合がございます。
確認出来次第追記させて頂きます。
「なんでも商品ランキング」縦並びの固定、スライド、フェードなど
なんでも商品ランキングの縦並びを構成する仕組みと相性が悪く、
スライドなどはほぼ高さ調整されません。
固定表示なら横並びの繰り返し(タイル)にして頂き、1行に並ぶ商品数を1にすると
綺麗に動作します。
まとめ
なんでも商品ランキングの横並びの繰り返し形式(タイル)などで
商品が増減した時にタグの貼り直しが必要なくなります!
さらにリアルタイムde切替くんでは表示物が無くなった時に
本来空白が出来てしまいますがそんな空白も自動非表示に!
非常に便利なので是非挑戦してみてください!
■お役立ち情報■ 素早く簡単に、ショップの「スマホ用ページ」を作成するには?
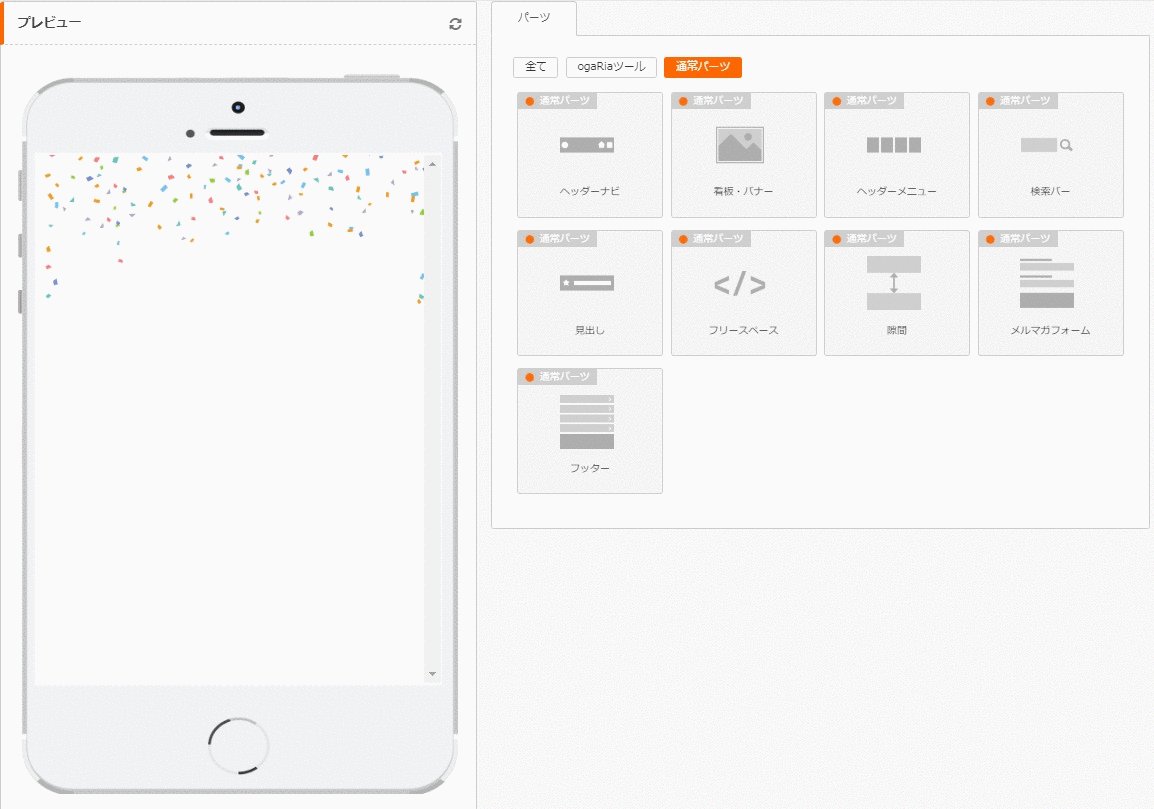
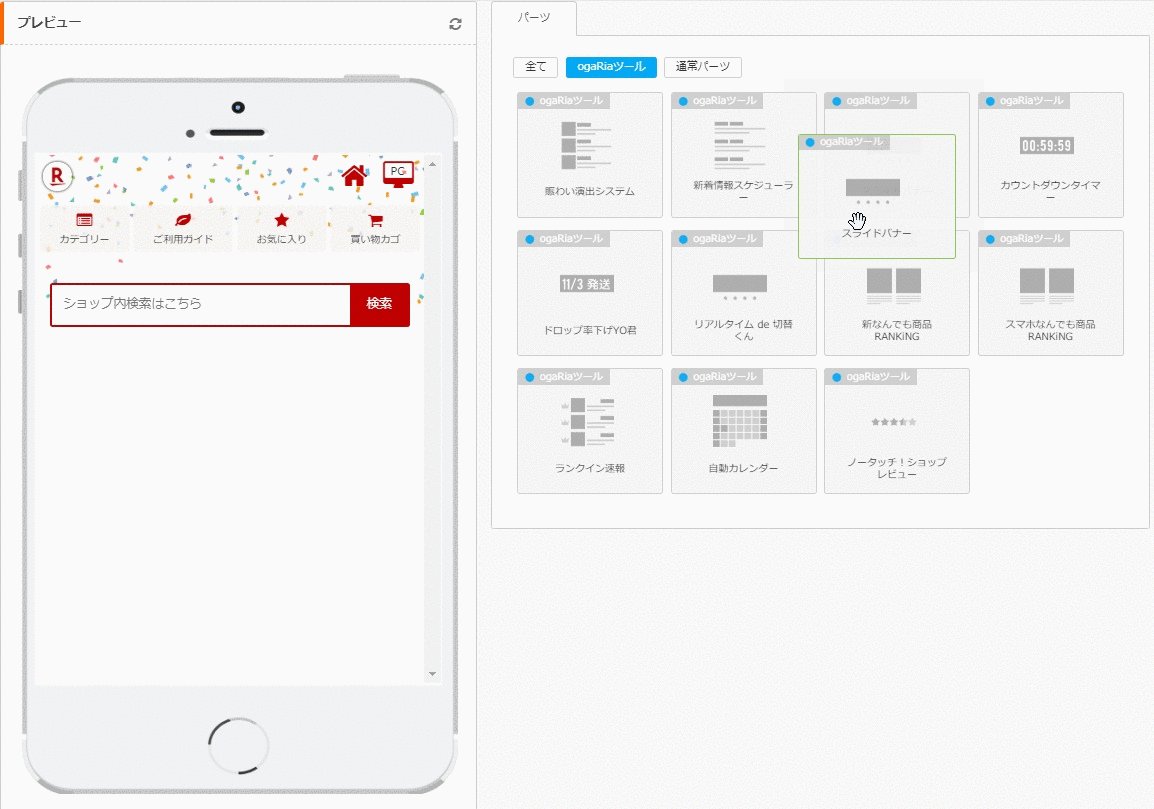
ドラッグ&ドロップの操作だけでスマホページを簡単作成!
ogaRia「スマホページくみたて君」を使えば、数分でスマホページが作れます!
HTMLを編集したり、楽天GOLDにファイルをアップロードしたり。。。ちょっと敷居が高いかも。。
という方は「スマホページくみたて君」をぜひご利用下さい!
ドラッグ・アンド・ドロップの操作だけで、さまざまなパーツを配置できます。
スマホページのテンプレートも複数ご用意しています。

<二ヶ月無料で利用できる!>
最大二ヶ月の無料トライアルで、「スマホページくみたて君」や、その他便利ツールもお試しできます。




 1258
1258 



コメント
14 件のコメント
いつも参考にさせていただいております。
お手数ですが、本内容について、次の点について教えていただけないでしょうか
・iframe内に記述している画像はrakutenとは別のファイルサーバを参照しております。この時点で動作できないのでしょうか?
・scriptの記述は子ファイル(呼び出すhtml)に記述しRMS内にはiframeでhtmlの指定だけでよろしいのでしょうか?
RMSにてスマートフォン用にiframeを差し込みhtmlファイルを見せているのですが
iphoneではiframeタグ内でheight指定をせずとも、最後まで表示されるのですが、androidではheightをしないと非常に小さな枠内分しか表示されません。iframeでheight指定を入れてしまうとiphone側でページ最後に余白ができてしまいます。さらにデバイス事に余白の高さがことなるため見た目がよくないのです。
以上の内容をご教授いただけますと幸いです。
amateur様
ご質問ありがとうございます!
このスクリプトは汎用的に作られている物なので
サーバーの種類で動作の影響はございません。
楽天GOLD、ヤフートリプル等でも動作致します。
scriptの記述は親ファイル側に設置し、子ファイルの修正は基本的に必要ございません。
つきましては親ファイル側というのは子ファイルの
iframeを呼び出しているファイル(ページ)になるかと存じます。
この記事に記載させて頂いております通り、
RMSページにはscriptタグを設置する事が出来かねます為、
必然的にGOLDサーバーやヤフートリプルサーバーで作ったHTMLのページで
作動する内容となっております。
ご希望に答えられず大変恐縮でございますが
上記の仕様をご理解頂けましたら幸いです。
佐藤様
ご返答いただきまして誠にありがとうございました。
承知致しました。
smartphoneページはRMSキャビネットに画像を登録し
imgタグをhackして枚数上限を回避する方法で対応したいと思います。
今後も記事を楽しみにしております。
よろしくお願い致します。
いつも参考になる情報ありがとうございます。
今回の内容でショップ内に設置を試みたのですが、うまくいかず下記の点について教えて頂けないでしょうか。
楽天市場の商品ページ内(RMS)でiframeを表示させており、そのiframeのサイズを自動調整したいのですが、java scriptの使用は楽天で禁止されているため、商品ページ内に設置することができません。
iframe内でjava scriptを実行して商品ページに反映させるような方法があるのでしょうか?
ご教授よろしくお願い致します。
asano様
ご質問ありがとうございます!
こちらの記事につきましては
ご案内の通り、楽天GOLDやヤフートリプルページで作られたページに
対して有効なカスタマイズとなります。
この仕組みはiframe内ではなく親ページにscriptを置かないと作動しない為、
仰る通り、RMSのページ上ではscriptタグがエラーとなってしまい、
実現は難しいかと存じます。
お力になれず大変恐縮でございますが
ご理解頂けますようお願い申し上げます。
前々述の方とWる質問になるかと思いますが失礼します。
スマホのトップ説明文に、GOLDに設置のiframe2つを続けて記載しております。
1)スライドショー 2)カルーセルパネル+固定バナーの内容です。
スマホの横:ランドスケープに合わせて縦サイズを設定すると縦位置:ポートレイトでは
下にスペースができてしまう事象で困っていたのでこの記事通りに設定してみました。
iPhoneはバッチリだったのですが、androidは全く読んでくれません。縦に小さくカット
されてバナーの縦サイズが半分以上見えない表示の状態です。
jQueryのバージョンを落としてbrowser.jsを使わずに設定したり、height=”auto”を足し
てみたり、色々試してみましたがだめでした。
何か設定ミスなどの可能性は考えられますか?
しばらくこれで悩み続けています。。。。お助け下さい。
matboya様
ご質問ありがとうございます!
ご状況を確認させて頂きました。
こちらの記事につきましては
冒頭でのご案内の通り
楽天GOLD等で作られているHTMLページへ
設置する前提でご紹介させて頂いております。
このスクリプトが作動する条件としまして
下記のようにスクリプトタグを貼り付けた同じ場所に
iframeタグが無いと正常作動致しません。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.js”></script>
<script src=”http://www.rakuten.ne.jp/gold/ogaria/jquery-iframe-auto-height.min.js”></script>
<script>
<!–
$(function(){
setTimeout(function(){
$(“iframe”).iframeAutoHeight();
},1000);
});
–>
</script>
<iframe src=”自動調整したいHTML”></iframe>
しかしながらこのソースをRMS等へ
貼り付けるとエラーになってしまうため、
楽天GOLDで作ったページのみとなっております。
大変恐れ入りますが
今一度ご確認頂けましたら幸いでございます。
ご回答ありがとうございます。
私の認識不足でしたらすみません。
GOLDにご指摘のページをアップロードして、スマホ説明文にiframeタグを下記のように記載して
GOLDのページを読み込むという構成にしています。
現在は、これにheightを指定して使っています。
以上よろしくお願いします。
matboya様
先ほどのご案内のとおり、iframe内に記載されても正しく動作しない為、
現状の構成では動作致しません。
正しい構成にする場合、rms内にscriptタグを設置しなければなりませんので
エラーになってしまいます。
GOLDで表示させたい内容を作り、RMS内からiframeで
呼び出すという事はできません。
ご了承お願い致します。
タグは記載できないんですね。失礼しました。
スマホの説明文には、全角スペースを使った裏技?でiframeを記載して読み込んでいます。
これでわかりますでしょうか。
よろしくお願いします。
matboya様
上位のご案内の通りrmsページには対応しておりません。
また、このスクリプトはページ読み込み時のみ
作動するタイプな為、
スマートフォンのように画面幅が可変した場合、
高さ再設定がされないため見切れたり、空白がでる可能性がございます。
今一度ご確認頂けましたら幸いです。
ご返信ありがとうございました。
なかなか難しいですね。
他の方法を探ってみます。
ありがとうございました。
いつも勉強をさせて頂いております。
こちらで記載のiframe高さ自動調整ですが、「RMS」の「スマートフォン用商品説明文」に記載をしたいと思い、試みましたがiphoneでは確認はとれ、アンドロイド端末ではiframeページがめり込む状態となります。
こちらの確認不足で申し訳ございませんが、iframeページの画像等には、width=”〇〇〇” height=”〇〇〇”は記載は必要でしょうか?
実際にRMS上でiframeの記載をするバグコードも併せてご教示いただきたいと思い、ご連絡させて頂きました。
ご返答お待ちしております。
宜しくお願い致します。
ootani様
ご質問をありがとうございます!
大変恐れいりますが
こちら記事でもご案内しております通り、
RMSやストアクリエイターへお貼り付けされているiframeに対しての施策でないことと、
独自で構築されたGOLDのPCページを想定した内容でご紹介させて頂いております。
お力になれず大変申し訳ございませんが
スマホ版や新しい高さ調整の方法をご紹介できる時があれば
改めて最新版の記事としてご紹介させて頂きます!