- 楽天
- Yahoo!
【コピペで完了!】ヘッダーのドロップダウン型カテゴリメニューの作り方
2016/08/12

まじかる☆タルるートくんのストーリーが微塵も思い出せないオガリア中村です。嗚呼くそう!視聴者だった記憶だけはあるのに。というか主人公のシルエットも出てこないですね、もはや。
この29年間ハンカチーフを持ち歩いた事が一切無かったんですが(濡れた手の乾燥は自然の力に任せます)、先日必要に迫られて買いました。クマのぷーさんのハンカチーフ。29歳になって汗腺の蓋をどこかに失くしてしまったからです。汗だくだからです。汗だくの人がみんな良い人に見えますね。暑つぅぅぅぅううい!
本日は、マウスカーソルを置いたら、下階層がぱっと出てくる「ドロップダウン型」のヘッダーメニューをご用意しました。CSSだけで実装してるので、楽天GOLDを使わずにRMSへの貼り付けだけで完了します。
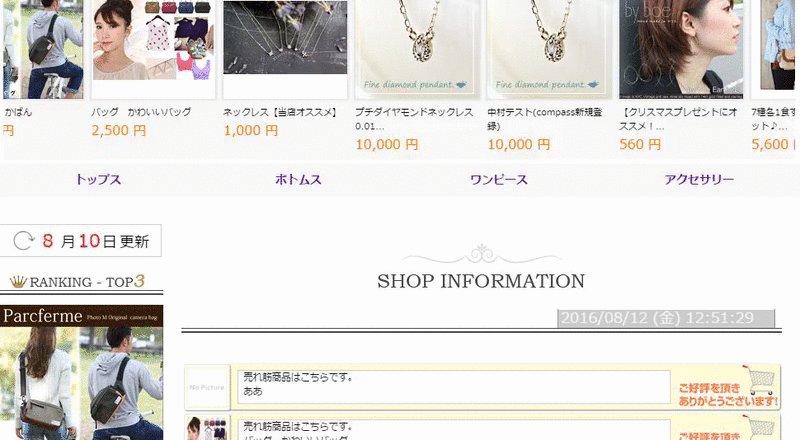
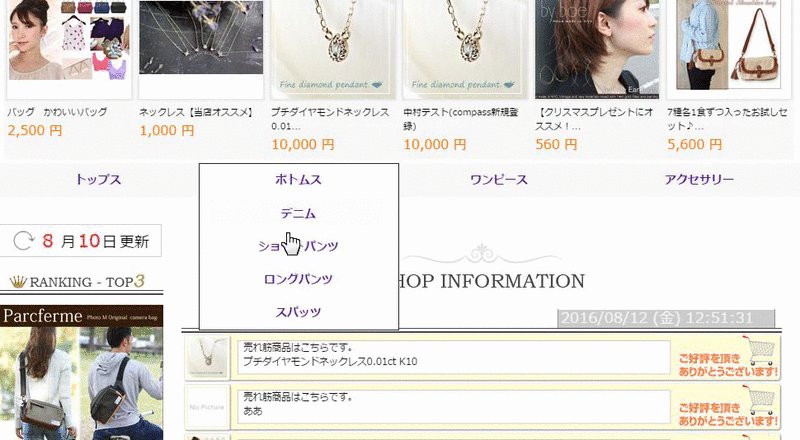
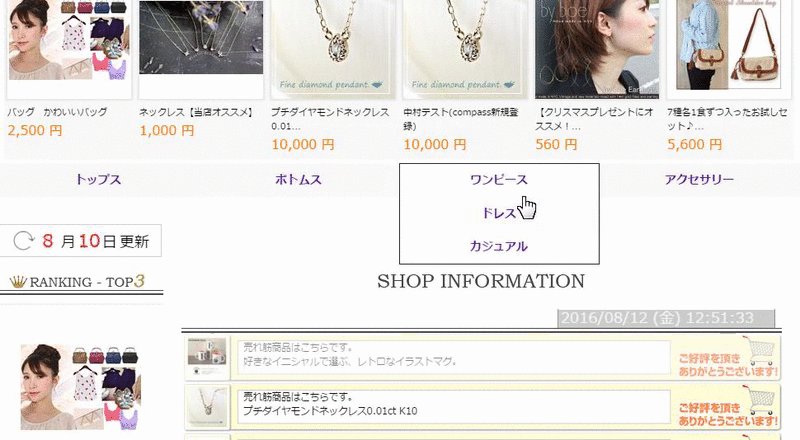
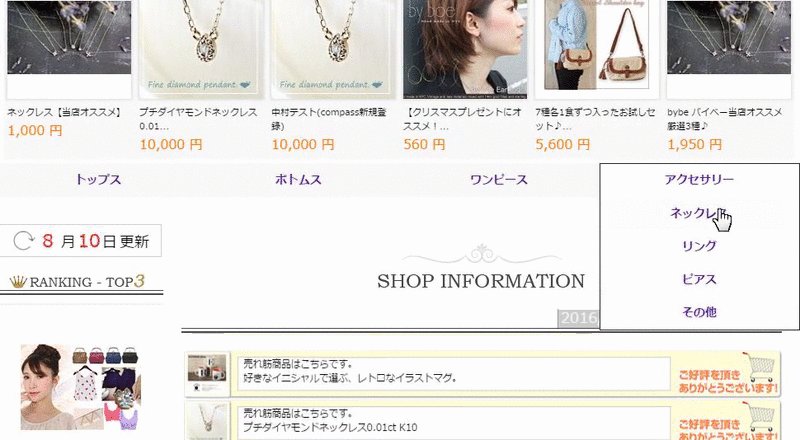
デモ
■デザインパターン1:
初期表示されているカテゴリにマウスを合わせると、下層カテゴリが現れます。超シンプルなKATACHI。
■デザインパターン2
カテゴリ名と一緒にアイコン画像を表示できます。
デザインパターン1のテンプレート(楽天専用)

↑のタイプのテンプレートです。
HTML
まずは次のHTMLを丸々コピーしてくださいまっせ。
<ul class="header-dropmenu">
<li>
<a href="#">カテゴリ1</a>
<ul>
<li><a href="#">サブカテゴリ</a></li>
<li><a href="#">サブカテゴリ</a></li>
<li><a href="#">サブカテゴリ</a></li>
</ul>
</li>
<li>
<a href="#">カテゴリ2</a>
<ul>
<li><a href="#">サブカテゴリ</a></li>
<li><a href="#">サブカテゴリ</a></li>
<li><a href="#">サブカテゴリ</a></li>
</ul>
</li>
<li>
<a href="#">カテゴリ3</a>
<ul>
<li><a href="#">サブカテゴリ</a></li>
<li><a href="#">サブカテゴリ</a></li>
<li><a href="#">サブカテゴリ</a></li>
</ul>
</li>
<li>
<a href="#">カテゴリ4</a>
<ul>
<li><a href="#">サブカテゴリ</a></li>
<li><a href="#">サブカテゴリ</a></li>
<li><a href="#">サブカテゴリ</a></li>
</ul>
</li>
<li>
<a href="#">カテゴリ5</a>
<ul>
<li><a href="#">サブカテゴリ</a></li>
<li><a href="#">サブカテゴリ</a></li>
<li><a href="#">サブカテゴリ</a></li>
</ul>
</li>
</ul>
赤文字になってる箇所は要書き換えです。
・# = リンク先のカテゴリページURL
・カテゴリ = カテゴリ名
にそれぞれ書き換えてくださいませ。
サンプルは「5つのカテゴリ」にそれぞれ「3つのサブカテゴリ」がついてる形になってますが、カテゴリ/サブカテゴリどちらもお好きに増減させて問題ありません。レイアウトは崩れないようになってます。
CSS
次にCSSです。先ほどコピーしたHTMLの上部に貼り付けましょう。
<style type="text/css">
<!--
ul.header-dropmenu {
list-style: none;
width: 100%;
height: 40px;
margin: 0 auto;
padding: 0;
display: table;
table-layout: fixed;
}
ul.header-dropmenu > li {
position: relative;
display: table-cell;
vertical-align: middle;
border: 1px solid #f8f8f8;
background: #f8f8f8; /* 背景色*/
}
ul.header-dropmenu li a {
display: block;
text-align: center;
line-height: 40px;
font-weight: bold;
text-decoration: none;
font-size: 14px;
}
ul.header-dropmenu li ul {
visibility: hidden;
width: 100%;
list-style: none;
position: absolute;
top: 100%;
left: -1px;
margin: 0;
padding: 0;
border: 1px solid #222; /* マウスオーバー時の枠線 */
border-top: none;
}
ul.header-dropmenu li:hover ul {
visibility: visible;
}
ul.header-dropmenu li ul li {
background: #fff;
transition: all .2s ease;
}
ul.header-dropmenu > li:hover {
background: #fff;
border: 1px solid #222; /* マウスオーバー時の枠線 */
border-bottom: none;
}
ul.header-dropmenu li:hover ul li:hover {
background: #f8f8f8;
}
-->
</style>
これで完成!
デザインパターン2のテンプレート(楽天/ヤフー)

カテゴリと一緒に画像を表示できるデザインです。こちらはogaRiaサービスご契約店舗様限定公開となりますー!オガリアサービスにログインした状態で↓へアクセスすれば、HTMLとCSSを確認できます。
CSSを見る(ogaRiaフルバージョンプランご契約店舗様限定)
カテゴリ階層が深いショップにおすすめ
ヘッダーで多階層のカテゴリを見せるのは店舗内の回遊性を高めるためです。
- 欲しい物がある程度ハッキリしているお客様が、
商品までたどり着く為の近道として使う - ウィンドウショッピングしたいお客様が、
ショップ内の取扱商材を把握するのに使う
という様なメリットがあります。レフトナビよりも早い段階でページに出てくる為、カテゴリ階層が深く、特に上記のメリットが必要になる店舗様にオススメです。
逆に言えば、カテゴリ階層が浅い(取扱い商材の幅が狭く、1商品ずつを丁寧に見せる必要がある)ショップについては、ヘッダーは商品画像を印象的に見せた方が効果的かもしれませんね。
レフトナビ用はこちら!

レフトナビ用のドロップダウンカテゴリ(アコーディオンカテゴリ)の方が好きだよ!って方はこちらをどうぞ。




 1459
1459 


コメント
6 件のコメント
はじめまして。
いつもCSSテンプレート使わさせて頂いております。
非常に簡単で効果抜群で助かっております。
ありがとうございます。
今回の【ドロップダウン型カテゴリメニュー】と【下記記事のデザインパターン①】を
併用して使わさせていただいたのですが、
ドロップダウンした時に、【下記記事のデザインパターン①】のボタンの後ろに側入ってしまいます。
どのようにしたら前面にでてくるでしょうか?
/sell_knowhow/1877
お忙しい中申しわけございませんが、宜しければ教えていただけますでしょうか?
> 中村様
先ほどはご丁寧にありがとう御座いました!オーガランド中村です。
こちらこそ記事をご活用頂きありがとう御座います。頂戴致しましたご質問へ回答致します。
表示が裏側に回ってしまう場合、表示順序を指定する「z-index」の記述が必要となります。以下、追記した場合のCSS記述例となります。
ul.header-dropmenu { list-style: none; width: 100%; height: 40px; margin: 0 auto; padding: 0; display: table; z-index: 9999; //追記箇所 } ul.header-dropmenu > li { position: relative; display: table-cell; vertical-align: middle; border: 1px solid #f8f8f8; background: #f8f8f8; /* 背景色*/ z-index: 9999; //追記箇所 }こちらで改善されますでしょうか?
お手数をおかけ致しますが、ご確認くださいませ。
オーガランド 中村 茉実様
ご回答有難うございます。
z-indexで改善されました!
迅速でご丁寧な対応に感謝致します。
今後共よろしくお願い致します。
はじめまして。
いつも楽しく拝見させて頂いております。
今回もドロップダウン型カテゴリメニューを活用させて頂いたのですが、
下層カテゴリの表示の数か所に空間が空いてしまいます。
修正出来たりしますでしょうか?
お忙しい所申し訳ございませんが教えて頂けないでしょうか?
> TAKANOさま
はじめまして!記事をご欄くださりありがとうございます^^
> 下層カテゴリの表示の数か所に空間が
こちら貴社ページを拝見しましたところ、複数箇所に入っている「全角スペース」が影響しているようでした…!
一例として、以下箇所に入っています。(〇のところ)
〇<li><a href="https://item.rakuten.co.jp/*****/c/0000000103/">スニーカー全て</a></li>こちらを消せば解消できると思います!
お手数ですがご確認くださいませ^^
中村様
お早いご返信ありがとうございます!!
凄く分りやすく、すぐに解決致しました!!
これからも楽しく拝見させて頂きます。
ありがとうございました!!