- 楽天
- Yahoo!
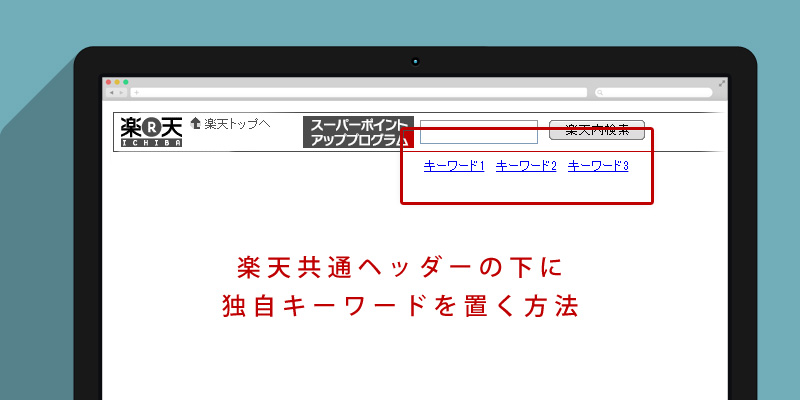
【楽天ショップ回遊率UP!】共通ヘッダー下にキーワードを表示して離脱防止!Tips
2016/02/18

この記事は過去に書かれた「ogaRia繁盛レシピ」を再掲載しています。予めご了承くださいませ。
自店舗のページに来てもらったお客様を、簡単に楽天市場トップに戻していませんか?
お客様がショップから離脱するまえに、引きの強いキーワードを見せて「待った!」をかけましょう!
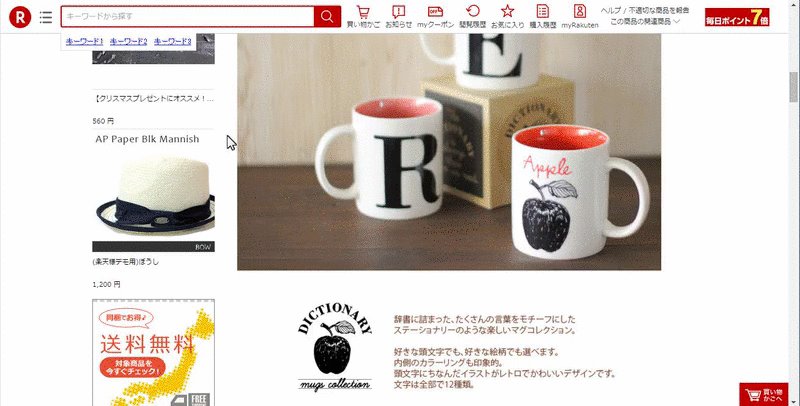
デモ

楽天市場トップにもどる時よく使われるのが共通のヘッダー部分です。とうい事は、その近辺にマウスを持っていくことが多いということ。その付近に気になるキーワードを設置し、お客様の足を引き止めましょう。
全ページ共通部分への貼り付け
- 以下のタグをコピーして、RMSの全ページ共通部分(ヘッダーやレフトナビなど)に貼り付けます。
<div class="header-link"> <a href="リンク先URL">キーワード1</a> <a href="リンク先URL">キーワード2</a> <a href="リンク先URL">キーワード3</a> </div> <style type="text/css"> <!-- .header-link { font-size: 12px; /*文字の大きさ*/ left: 98px; top: 55px; position: fixed; z-index: 21474836412; background: #fff; padding: 8px; border: 1px solid #ddd; border-top: none; } --> </style>
- 赤文字の部分は、リンク情報へと適宜書換えてください。
トップページへの貼り付け
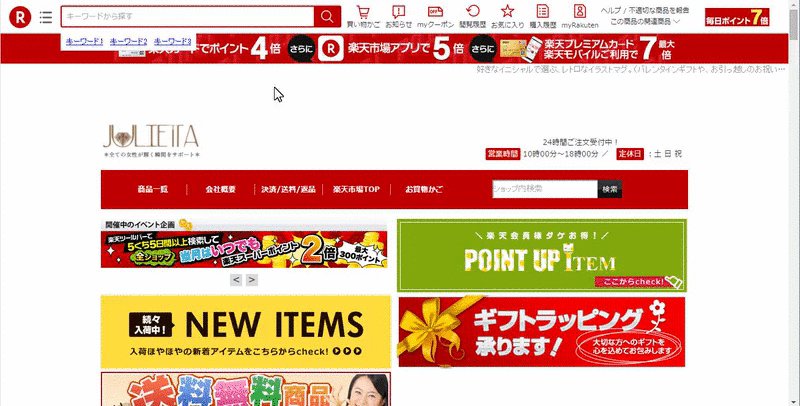
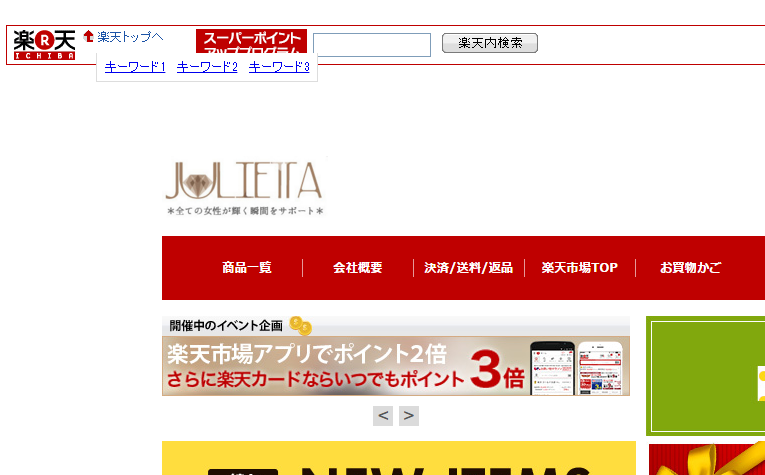
上記だけだと、トップページでこの様に崩れてしまいます・・・。
 そこで次のCSSを今度はトップページだけに適用させます。
そこで次のCSSを今度はトップページだけに適用させます。
- 以下のタグを全てコピーします。
<style type="text/css"> <!-- .header-link { left: 311px !important; top: 67px !important; position: absolute !important; border: none !important; } --> </style> - これを、RMS内、デザイン設定>トップページ編集内、「トップ説明文(上)」に貼り付けます(※トップ説明文下でもOK)。
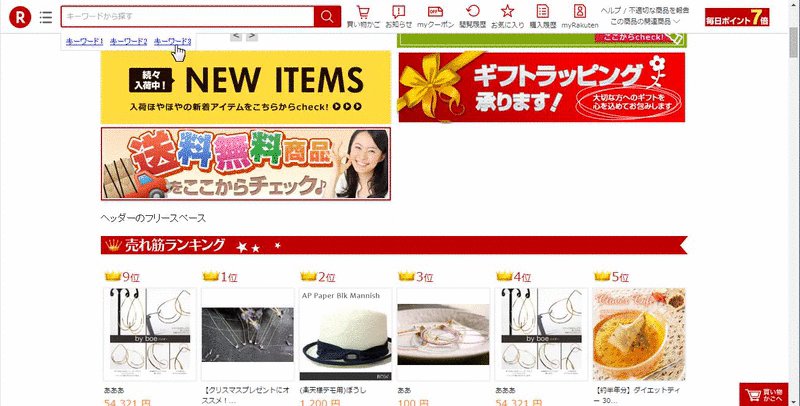
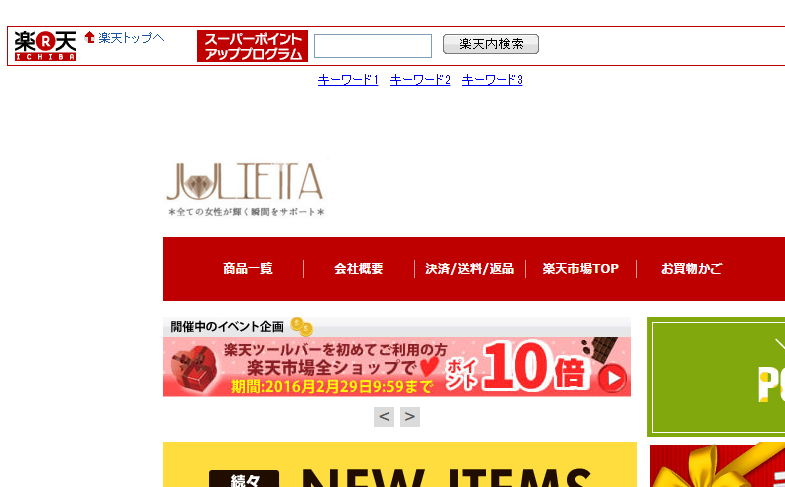
これでトップページはこの様に修正できます。

カテゴリページへの貼り付け
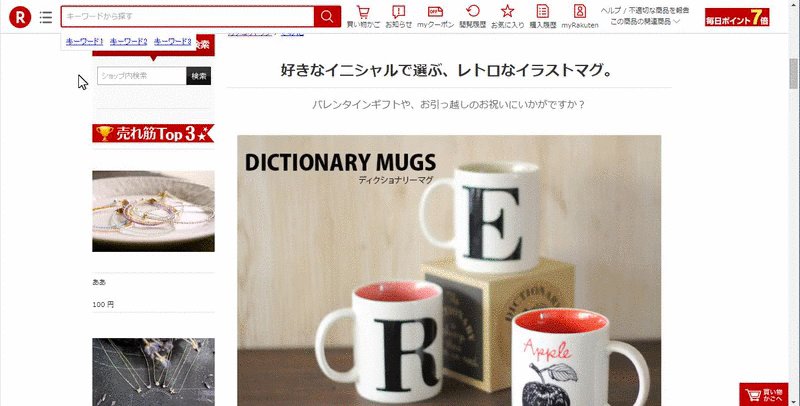
なんと、今度はカテゴリページではこの様に・・・。

これも先ほどと同様、カテゴリページだけ別途タグを貼り付けていきます。
- 以下のタグを全てコピーします。
<style type="text/css"> <!-- .header-link { left: 152px !important; top: 45px !important; position: absolute !important; border: none !important; } --> </style> - 各カテゴリページの、「カテゴリ説明文上」に貼り付けます(カテゴリ説明文下でもOK)。
気になるキーワードでお客様に「待った!」をかける事ができれば、購買につながるチャンス!ぜひお試しください。




 604
604 



コメント
1 件のコメント