- 楽天
- Yahoo!
【楽天・ヤフー】人気スマホカスタマイズ!スタイリッシュで動きが楽しいアコーディオンメニューを簡単設置!

約10年前に撮ったインスタントカメラを現像しに行きました。
ちょっとしたタイムカプセルを掘り起こした気分になったogaRia佐藤です。
今回はスマホ用アコーディオンメニューのHTMLテンプレートをご紹介したいと思います。
こちらのテンプレートは楽天GOLD、ヤフートリプルページで
スマホページを構築されている店舗様向けの内容となります。
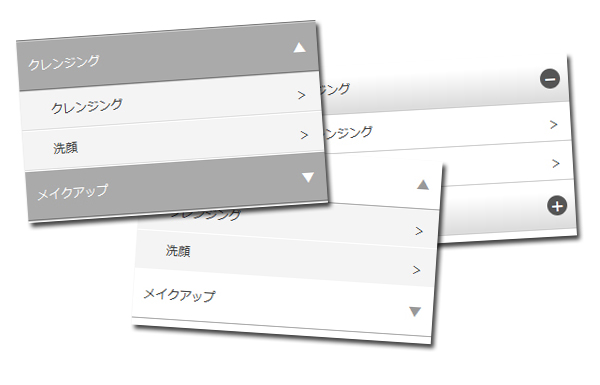
デモ
クリックすると子カテゴリメニューが現れます。
クリックした親カテゴリー部分が一番上にくるように自動的にスクロールが働きます。
子カテゴリメニューが開いている状態で他のメニューを開くと
自動的に前のメニューは閉じ、新しいメニューだけが開いた状態になります。
専用タグの調整
赤字で書かれているリスト部分、カテゴリ名とURLをサンプルから書き直します。
お好みで親カテゴリ、子カテゴリを増減させてください。
親カテゴリにはURLの指定ができません。
URLを指定してもリンクせず、クリックするとメニューの開閉する役割となります。
またオレンジ文字部分にはjqueryの本体を読み込むタグが
書かれています。
貼り付け予定のページにすでに本体が読み込まれている場合は
このタグの貼り付けはしないでください。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript"> <!-- $(function(){ $("#oga_accordion").ogaAccordion(); }); ;(function($) { $.fn.ogaAccordion = function(options) { var opts = $.extend({}, $.fn.ogaAccordion.defaults, options); var id = $(this).selector; var keyBtn = $(id + " " + opts.parent_class); keyBtn.find("a").removeAttr("href"); keyBtn.click(function(){ var click_position = keyBtn.index(this); var active_height = 0; if($(this).hasClass("active")){ moveScroll($(this),active_height); closeContents(); } else if(keyBtn.hasClass("active")){ if(keyBtn.index($(".active")) < click_position){ active_height = getActiveHeight(); } moveScroll($(this),active_height); closeContents(); openContents($(this)); } else{ moveScroll($(this),active_height); openContents($(this)); } return false; }); var moveScroll = function (obj,active_height){ $("html, body").animate({scrollTop:obj.offset().top - active_height},opts.scroll_speed, "swing"); } var openContents = function (obj){ obj.addClass("active").nextUntil(keyBtn).slideDown(opts.slide_speed,'swing'); } var closeContents = function (){ keyBtn.removeClass("active").nextUntil(keyBtn).slideUp(opts.slide_speed,'swing'); } var getActiveHeight = function (){ var h = 0; $(".active").nextUntil(keyBtn).map(function(){ h = h + $(this).outerHeight(); }); return h; } } $.fn.ogaAccordion.defaults = { parent_class:".oga-parent", slide_speed:500, scroll_speed:1000 }; })(jQuery); --> </script> <style type="text/css"> <!-- #oga_accordion{ font-family:"メイリオ","Meiryo","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",Osaka,"MS Pゴシック",sans-serif; width:100%; margin:0; overflow:hidden; padding:0 0 10px; border-top:1px solid #ccc; } #oga_accordion li{ margin:0; padding:0; list-style-type:none; position:relative; border-bottom:1px solid #ccc; display: none; } #oga_accordion a{ display:block; color: #444; font-size:12px; text-decoration: none; padding:10px 0; text-indent:30px; } #oga_accordion a:after{ content:">"; position:absolute; top:15px; right:13px; font-size:10px; } #oga_accordion .oga-parent{ display: block; cursor:pointer; } #oga_accordion .oga-parent a{ text-indent:10px; padding:15px 0; background:-webkit-gradient(linear, left top, left bottom, color-stop(0.95, #dddddd), color-stop(0.24, #ffffff)); background:-webkit-linear-gradient(top, #ffffff 24%, #dddddd 95%); background:-moz-linear-gradient(top, #ffffff 24%, #dddddd 95%); background:-o-linear-gradient(top, #ffffff 24%, #dddddd 95%); background:-ms-linear-gradient(top, #ffffff 24%, #dddddd 95%); background:linear-gradient(top, #ffffff 24%, #dddddd 95%); } #oga_accordion .oga-parent a:after{ content:"+"; top:15px; right:10px; background: #333; color:#FFF; display: block; text-align: center; text-indent:0; font-size:16px; line-height:22px; font-weight:bold; width:20px; height:20px; border-radius:100%; } #oga_accordion .oga-parent.active a:after{ content:"-"; } --> </style> <ul id="oga_accordion"> <li class="oga-parent"><a>親カテゴリ名1</a></li> <li><a href="子カテゴリURL1">子カテゴリ名1</a></li> <li><a href="子カテゴリURL2">子カテゴリ名2</a></li> <li class="oga-parent"><a>親カテゴリ名2</a></li> <li><a href="子カテゴリURL1">子カテゴリ名1</a></li> <li><a href="子カテゴリURL2">子カテゴリ名2</a></li> <li class="oga-parent"><a>親カテゴリ名3</a></li> <li><a href="子カテゴリURL1">子カテゴリ名1</a></li> <li><a href="子カテゴリURL2">子カテゴリ名2</a></li> <li class="oga-parent"><a>親カテゴリ名4</a></li> <li><a href="子カテゴリURL1">子カテゴリ名1</a></li> <li><a href="子カテゴリURL2">子カテゴリ名2</a></li> </ul>
専用タグの貼り付け
メニューリスト部分の調整ができましたら
GOLD、もしくはヤフトリプルページで作ったページに
メニューを設置したい部分に貼り付けます。
これでアコーディオンメニューの設置は完了となります。
メニュー管理ツールを使う
ogaRia会員様ではメニューのリスト部分を管理画面上で
簡単に増減登録できるツールをご用意しています。
デザインもお好みで3種類から選ぶ事が可能です。

このツールはogaRia会員様限定のサービスです。
アコーディオンメニュー管理ツールへ(ogaRia会員様限定)まとめ
いかかでしたでしょうか。
カテゴリやメニューが多い店舗様にとっては
リストをコンパクトに表示でき、動きも楽しいメニューになりましたね!
是非ご活用くださいませー^^




 1164
1164 



コメント
2 件のコメント
初めまして。いつも楽しく記事で勉強させていただいております!
こちらのコードですが、
ヤフーショップの【スマホのカテゴリページ】に入れ込みたいのですが、
上のコードをストアエディタのカテゴリ編集に入れ込む形ですと文字化けをしてしまいまして
悩んでおります。
りんごさま
ご質問ありがとうございます!ogaRiaチームの佐藤です。
記事をご覧いただきありがとうございます!
こちらの施策ですが「ヤフートリプルページ」
で作られたページ専用となります。
ストアクリエイター内のフリースペース等へ貼り付けるとおっしゃる通り、
ヤフー側で文字化けされてしまうのでメニュー正常に設置することができません。
ストアクリエイター内では表現できない方法となっていますので現状実現は難しい状況となっております。
またスマホページはスマホページくみたて君から
簡単に作成できますので是非お試し頂けましたら幸いです。(アコーディオンメニューもツール内から設定できます)