- 楽天
- Yahoo!
2016年総まとめ・人気記事ランキングトップ20
2016/12/16

甘酒を常に口の中に含んでおきたいオガリア中村です。甘酒の幸福感よ。
2016年に最も読まれた繁盛レシピ・トップ20を発表しまーす!まだまだ注目度が高く、且つ情報が不足しているのがやはりスマートフォン関連。繁盛レシピでは楽天市場やYahoo!ストアでのスマートフォンページ構築について、様々なTipsをご提供していますよー!
超シンプル!画面両側に縦帯バナーを貼る方法
楽天ショップ・Yahoo!ストア様のド定番、縦帯バナーの設置を超簡単に実現するTipsをご紹介しましたー。ちなみに縦帯バナー(繰り返し表示されるやつ)にリンクを貼る方法は、こちらの記事でご紹介していますー。
RMSに貼れるスマホ用HTMLテンプレート作ってみた。
画像を横に並べたり、縦に並べたり。RMSだけを使って実現できる、スマートフォンページレイアウトのテンプレートをご紹介しています。
スマートフォン用ページって、画像サイズはどうすればいいの?
スマートフォンって機種によって画面サイズが違うし。どのサイズで作っておけばキレイに映るの?基本的な事ですが超大事な画像サイズについてご説明。
楽天GOLDでスマートフォンページを作成する際必ず使うべき「viewport」
「viewport」。これがないと、楽天GOLDで作ったページがスマートフォン画面で上手く表示されないんです。ブクマ必須のviewport解説記事です。
楽天/Yahoo!のページに「スクロール追従バナー」を左右複数並べる方法
画面サイドにぴたっと貼り付いて、マウスを置くとするするっ~と出て来るアレですね。画面をスクロールしてもついてくるので、イベント時の導線には大活躍!意外と簡単にできちゃうのもオススメです。
楽天商品ページ、商品名とキャッチコピーにCSSを適用する方法
楽天市場が自動表示する商品名とキャッチコピーに、オリジナルのCSSをあててガンガンカスタマイズしようよ!な記事。商品名やキャッチコピー以外にもCSSを適用させたい!という方には、こちらの記事をどうぞ。
Yahoo!ストアマネージャーでの店舗構築は、CSSをインライン記述に一発変換する「CSS inliner」が便利。
楽天ショップ用に作ったHTMLとCSSを、Yahoo!ストア用に変換したいよ、、、な時に大活躍なのが「CSS inliner」。ボタン一発で、yahoo!ストア向けのHTMLを出力できます。
「お気に入り」機能をカスタマイズ活用!vol.1「お気に入り登録ボタンの設置方法」
商品の「お気に入り登録」ボタンを好きな位置に設置して、リピート訪問の増加を狙いましょう!楽天市場とYahoo!ストア、どちらも対応していますよー。
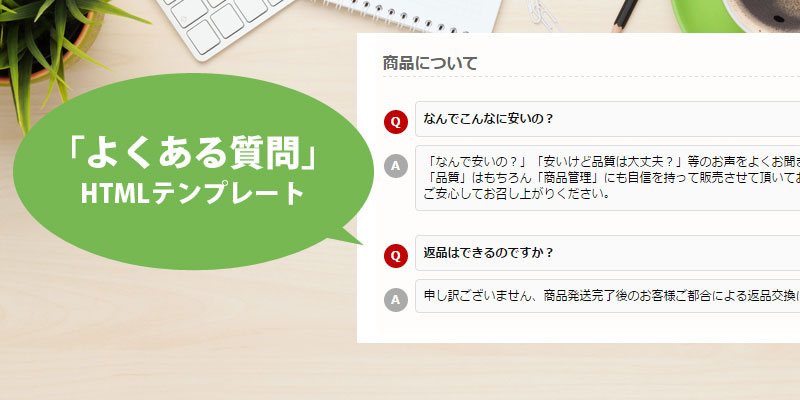
「FAQページ」がコピペで作れるHTMLテンプレート3デザイン
お客様トラブルを減らす、問合せ(顧客対応時間)を減らす、ショップの信頼度が増すことで購買率が向上する、などの効果があるFAQ。あると良いのは分かってても、作るとなると結構面倒ですよね。そんな時はこのテンプレートを使ってくださいませー。
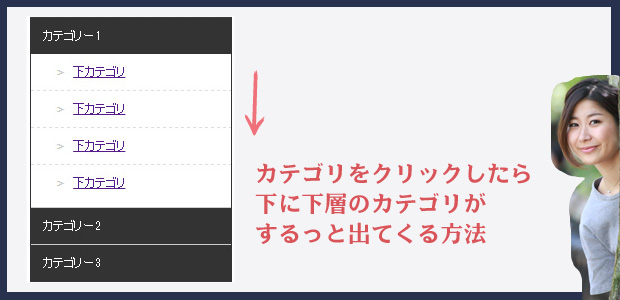
クリックで下層が出現するアコーディオンカテゴリの作り方
カテゴリ数が多いと、カテゴリ一覧が伸びてどんどん冗長になる、、、。そんな時に便利なのが、クリックすると下層が出現するアコーディオンカテゴリ。RMSに貼ってそのまま使えるので、特別な知識は必要ありませんー。
楽天GOLDで作るスマフォページに「検索窓」を設置する方法
 /sell_knowhow/smart_phone/3989
/sell_knowhow/smart_phone/3989
ネットショップには絶対必要だけど、自分で設置するとなるとややこしい検索まど。コピペで設置できるやり方をご紹介してます。さらにデザインも4デザイン!注目検索キーワードと一緒に検索まどを置けますよ。
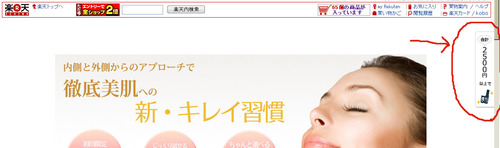
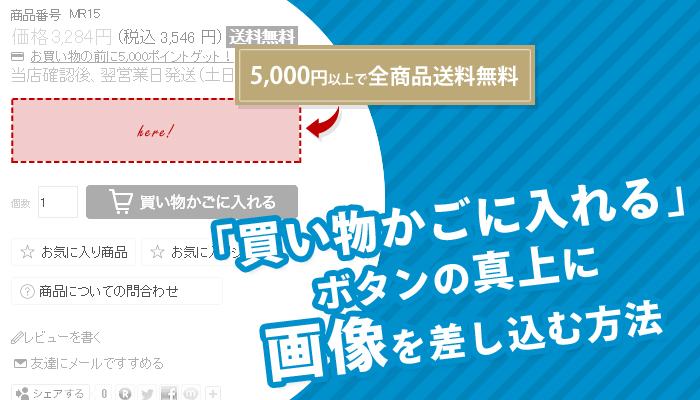
「買い物かごに入れる」ボタンの真上にバナーを差し込む方法
お客様が必ず目に留める「買い物かごに入れる」ボタン付近に、バナー画像を貼れちゃうTips。開催中キャンペーンの案内などここで行えば転換率が上がりそう。
楽天GOLDでスマホページを作ってみよう!超基本編 – 【2-2】基本構成HTMLテンプレート
 /sell_knowhow/smart_phone/2860
/sell_knowhow/smart_phone/2860
「楽天GOLDでスマホページを作ってみよう」シリーズの、HTMLテンプレートを提供している回です。自分で0からHTMLページを作成するとなるとかなりハードル高いですが、知識がなくても形にはなる様にご案内していますー。
コンテンツが素晴らしい楽天ショップ・ECサイト7選
欲しい物がある時だけじゃなくても、なんかぷら~っと見に行っちゃう。見たら買いたくなっちゃう。わくわくしちゃう。可愛いって思っちゃう。そんな「コンテンツ」が素晴らしいネットショップを主観でご紹介しています。
カテゴリページの「商品リスト」を見やすくカスタマイズ!(コピペで完了)
「カテゴリページ」内の商品一覧デザインを、もうちょっとオシャレにカスタマイズしちゃおう!な記事。楽天市場の初期デザインをいじる方法をご紹介しています。
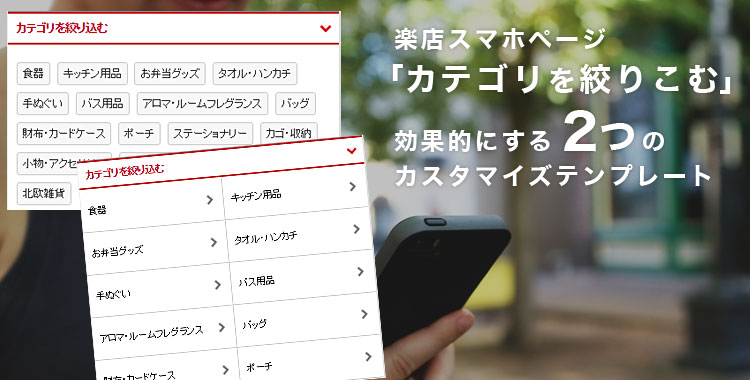
「カテゴリを絞りこむ」欄を効果的にする2つのカスタマイズテンプレート

楽天市場スマートフォン版の「カテゴリページ」にある「カテゴリを絞り込む」欄をカスタマイズして、お客様がカテゴリをくだり易くしませんかー!
(※ogaRiaフルバージョンプランご契約店舗様対象の記事です。)
※こちらの記事は、現在は公開しておりません。
「簡単コピペ楽天カスタマイズ」カテゴリページのパンくず、下位カテゴリリストをリッチに!
こちらはPC版。カテゴリページの上部にある「パンくず」表示をカスタマイズして、見やすく&オシャレにするTipsです。商品画像も一緒に載せられますよー。
楽天GOLDでスマホページを作ってみよう!超基本編 – 【1-1】楽天GOLDの仕組み
 /sell_knowhow/smart_phone/2750
/sell_knowhow/smart_phone/2750
「楽天GOLDでスマホページを作るってどういうこっちゃ」という方はこちら。楽天GOLDとはそもそも、ってところから基本的な知識や概念を説明していますー。ここらへんの仕組みが理解できていた方が絶対的に作りやすいです。
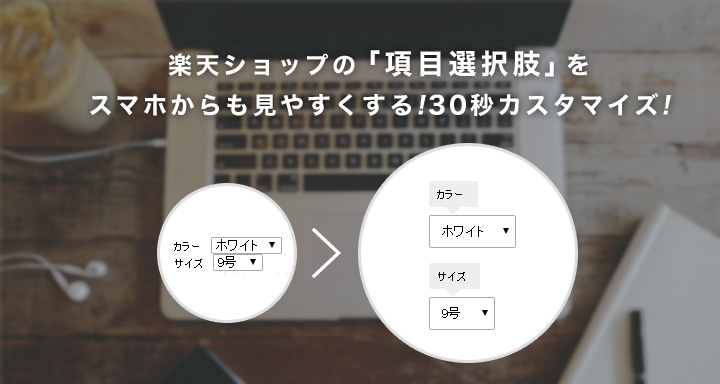
楽天ショップの「項目選択肢」をスマホからも見やすくする!30秒カスタマイズ
選択肢をプルダウン型で作れる、RMSの機能「項目選択肢」。これをもちょっと見やすくカスタマイズするTipsですー!選択漏れや選択間違いも防げますよ。
商品一覧を「タブ切替」する方法 / javascript版
商品一覧をタブ表示で表示分けして、ページスペースを有効活用するTips!ogaRiaツール「なんでも商品ランキング」と組み合わせて超簡単に実現します!
2016年総合ランキングは以上ー!2017年も新たな販促ノウハウ・アイディア・Tipsをどんどんアップしていきますよ。リクエストもどうぞ~ では皆様、良いお年を~



 /shop_modify/1000
/shop_modify/1000 /sell_knowhow/893
/sell_knowhow/893 /sell_knowhow/376
/sell_knowhow/376 /sell_knowhow/924
/sell_knowhow/924 /sell_knowhow/853
/sell_knowhow/853 /shop_modify/1544
/shop_modify/1544 /useful_tools/887
/useful_tools/887 /sell_knowhow/640
/sell_knowhow/640 /sell_knowhow/1541
/sell_knowhow/1541 /shop_modify/921
/shop_modify/921 /sell_knowhow/2802
/sell_knowhow/2802 /other/883
/other/883
 /sell_knowhow/1877
/sell_knowhow/1877 /sell_knowhow/1928
/sell_knowhow/1928 /shop_modify/2111928
/shop_modify/2111928
 1782
1782